HTMLDOMウィンドウの閉じたプロパティ
HTML DOMウィンドウのclosedプロパティは、ウィンドウが閉じているかどうかに対応するブール値を返します。
以下は構文です-
ブール値を返す
window.closed
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Window closed</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
input[type="button"] {
border-radius: 10px;
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Window-closed</legend>
<input id="urlSelect" type="url" placeholder="Type URL here..."><br>
<input type="button" value="Go To" onclick="openWindow()">
<input type="button" value="Close" onclick="closeWindow()">
<input type="button" value="Restore" onclick="restoreWindow()">
</fieldset>
</form>
<script>
var urlSelect = document.getElementById("urlSelect");
var winSource;
function openWindow() {
browseWindow = window.open(urlSelect.value, "browseWindow", "width=400, height=200");
winSource = urlSelect.value;
}
function closeWindow(){
if(browseWindow)
browseWindow.close();
}
function restoreWindow(){
if(browseWindow.closed)
browseWindow = window.open(winSource, "browseWindow", "width=400, height=200");
}
</script>
</body>
</html> 出力
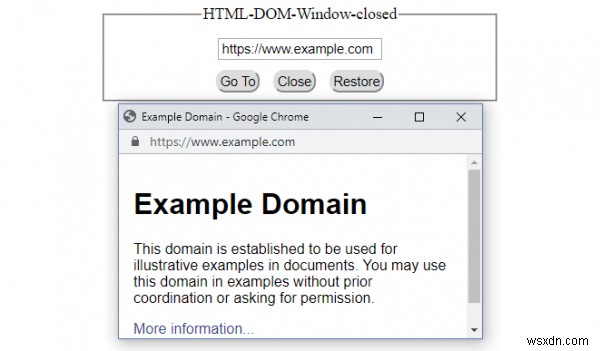
[移動]をクリック URLフィールドが設定されたボタン-

[閉じる]をクリックします ボタン-

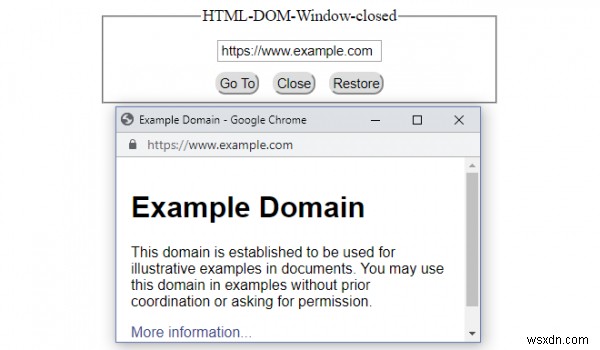
[復元]をクリックします ボタン-

-
HTMLDOMウィンドウフレームプロパティ
HTML DOMウィンドウフレームプロパティは、ウィンドウに対応するオブジェクトを返し、ウィンドウに存在するすべてのフレームを表します。 構文 以下は構文です- 現在のウィンドウでフレームを返す window.frames HTMLDOMウィンドウフレームの例を見てみましょう。 プロパティ- 例 <!DOCTYPE html><html> <head> <title>HTML DOM Window frames</title> <style> * {
-
HTMLDOMウィンドウのframeElementプロパティ
HTML DOMウィンドウのframeElementプロパティは、、、などの埋め込みウィンドウに対応するHTML要素を返します。 構文 以下は構文です- ウィンドウ埋め込み要素を返す window.frameElement 例 HTMLDOMウィンドウのframeElementプロパティの例を見てみましょう- <!DOCTYPE html> <html> <head> <title>HTML DOM Window frameElement</title> <style> * {
