HTMLDOMUiEventオブジェクト
HTML DOM UiEventオブジェクトは、ユーザーがHTML要素を操作したときに発生するイベントを表します。
ここでは、「UiEvent」 次のプロパティとメソッドを持つことができます-
| プロパティ/メソッド | 説明 |
|---|---|
イベントの詳細の例を見てみましょう プロパティ-
例
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM UiEvent detail</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
#playArea {
display: inline-block;
border-radius: 50%;
background-color: #DC3545;
width: 50px;
height: 50px;
border: 3px solid #AC3509;
}
#clickOn {
border: 3px solid #F0FF33;
margin: 15px auto;
border-radius: 50%;
background-color: #FFF933;
width: 10px;
height: 10px;
}
h2 {
display: inline-block;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-UiEvent-detail</legend>
<h2 id="highScore">High Score: 0</h2>
<h2 id="currScore">Current Score: 0</h2><br>
<div id="playArea"><div onclick="getHighScore(event)" id="clickOn"></div></div><br>
</fieldset>
</form>
<script>
var clickOn = document.getElementById("clickOn");
var playDisplay = document.getElementById("playArea");
var highScore = document.getElementById("highScore");
var currScore = document.getElementById("currScore");
var high = 0, score = 0;
function getHighScore(event) {
var score = event.detail;
currScore.textContent = 'Current Score: '+score;
if(score > high){
highScore.textContent = 'High Score: '+score;
high = score;
}
}
</script>
</body>
</html> 出力
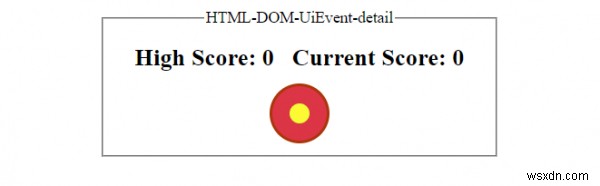
黄色のdiv要素をクリックする前に-

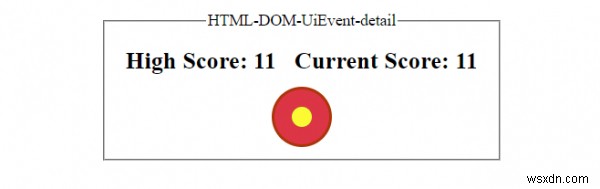
黄色のdiv要素を連続してクリックした後-

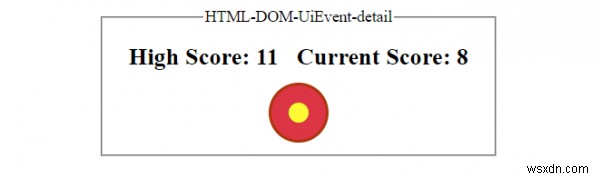
黄色のdiv要素を継続的にクリックした後、前回よりも少ない-

-
HTMLDOMUlオブジェクト
HTMLのHTMLDOMUlオブジェクトは、 を表します 要素。 を作成する 要素 var ulObject = document.createElement(“UL”) ここでは、「ulObject」 次のプロパティを持つことができますが、 HTML5ではサポートされていません − プロパティ 説明 コンパクト 順不同リストを通常より小さく表示するかどうかを設定/返します タイプ 順序付けされていないリストのtype属性の値を設定/返します 順不同リストの例を見てみましょう 要素- 例 <!DOCTYPE
-
HTMLDOMUiEventオブジェクト
HTML DOM UiEventオブジェクトは、ユーザーがHTML要素を操作したときに発生するイベントを表します。 ここでは、「UiEvent」 次のプロパティとメソッドを持つことができます- プロパティ/メソッド 説明 詳細 イベントの詳細を含む数値を返します 表示 イベントが発生したWindowオブジェクトへの参照を返します イベントの詳細の例を見てみましょう プロパティ- 例 <!DOCTYPE html> <html> <head> <title>HTML DOM UiEvent deta
