HTMLDOMOlオブジェクト
HTMLのHTMLDOMOlオブジェクトは、
- 要素を表します。
- 要素の作成
var olObject = document.createElement(“OL”)
ここで、「olObject」は次のプロパティを持つことができます-
| プロパティ | 説明 |
|---|---|
| リストの順序を降順にするか昇順にするかを設定/返します(デフォルト) | |
オールスタートの例を見てみましょう プロパティ-
例
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Ol start</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
ol{
width: 30%;
margin: 0 auto;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Ol-start</legend>
<h3>Students</h3>
<ol id="orderList" start='2'>
<li>Zampa</li>
<li>Rajesh</li>
<li>Eden</li>
<li>Bina</li>
<li>Alex</li>
<li>Adam</li>
</ol>
<input type="button" onclick="reverseNumbering()" value="Correct list">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var studentList = document.getElementById("orderList");
function reverseNumbering() {
studentList.start = '1';
divDisplay.textContent = 'List Corrected';
}
</script>
</body>
</html> 出力
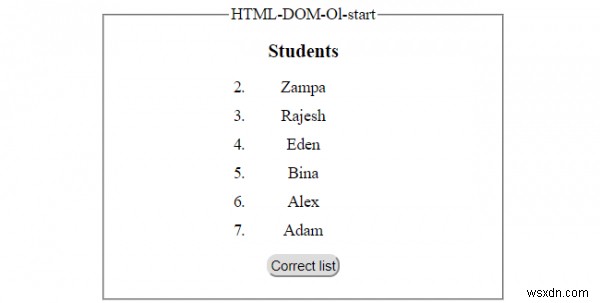
[正しいリスト]をクリックする前に ボタン-

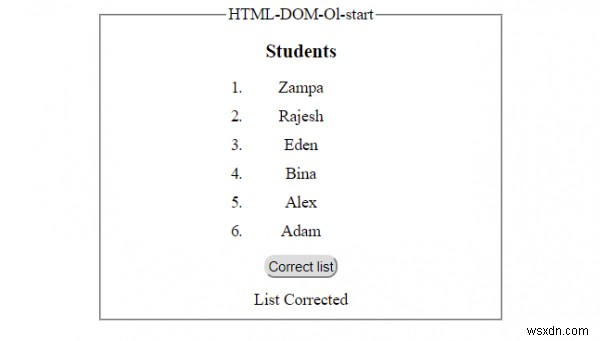
[正しいリスト]をクリックした後 ボタン-

-
HTMLDOMHRオブジェクト
HTML DOM HRオブジェクトは、HTMLドキュメントの要素を表します。 hrオブジェクトを作成- 構文 以下は構文です- document.createElement(“HR”); hrオブジェクトの例を見てみましょう- 例 <!DOCTYPE html> <html> <style> body { text-align: center; background-color: #fff;
-
HTMLDOMUlオブジェクト
HTMLのHTMLDOMUlオブジェクトは、 を表します 要素。 を作成する 要素 var ulObject = document.createElement(“UL”) ここでは、「ulObject」 次のプロパティを持つことができますが、 HTML5ではサポートされていません − プロパティ 説明 コンパクト 順不同リストを通常より小さく表示するかどうかを設定/返します タイプ 順序付けされていないリストのtype属性の値を設定/返します 順不同リストの例を見てみましょう 要素- 例 <!DOCTYPE
