HTMLDOMMouseEventオブジェクト
HTML DOM MouseEventオブジェクトは、マウスとHTMLドキュメント要素との相互作用で発生するイベントを表します。
ここでは、「 MouseEvent 」は次のプロパティとメソッドを持つことができます-
| プロパティ/メソッド | 説明 |
|---|---|
| altKey | |
| clientX | マウスイベントがトリガーされたときに、現在のウィンドウを基準にしたマウスポインタの水平(x)座標を返します |
| clientY | マウスイベントがトリガーされたときに、現在のウィンドウを基準にしたマウスポインタの垂直(y)座標を返します |
| ctrlKey | |
| getModifierState() | 指定されたキーがアクティブになっている場合はtrueを返し、アクティブになっていない場合はfalseを返します |
| metaKey | |
| movementX | 最後のmousemoveイベントの位置を基準にしたマウスポインタの水平(x)座標を返します |
| movementY | 最後のmousemoveイベントの位置を基準にしたマウスポインタの垂直(y)座標を返します |
| offsetX | ターゲット要素のエッジの位置を基準にしたマウスポインタの水平(x)座標を返します |
| offsetY | ターゲット要素のエッジの位置を基準にしたマウスポインタの垂直(y)座標を返します |
| pageX | マウスイベントがトリガーされたときに、ドキュメントを基準にしたマウスポインタの水平(x)座標を返します |
| pageY | マウスイベントがトリガーされたときに、ドキュメントを基準にしたマウスポインタの垂直(y)座標を返します |
| relatedTarget | |
| screenX | イベントがトリガーされたときに、画面を基準にしたマウスポインターの水平(x)座標を返します |
| screenY | イベントがトリガーされたときに、画面を基準にしたマウスポインターの垂直(y)座標を返します |
| shiftKey | |
MouseEvent clientXの例を見てみましょう プロパティ-
例
<!DOCTYPE html>
<html>
<head>
<title>MouseEvent clientX</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
#outer {
width:70%;
margin: 0 auto;
padding: 0;
text-align: center;
border:1px solid black;
height: 105px;
background-color: #28a745;
}
input[type="button"] {
border-radius: 10px;
}
#upper {
border-bottom: 1px solid black;
height: 40px;
margin: 0 0 15px 0;
background-color: #DC3545;
}
#lower {
border-top: 1px solid black;
height: 40px;
margin: 15px 0 0 0;
background-color: #DC3545;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>MouseEvent-clientX</legend>
<div id="outer">
<div id="upper"><h2>Danger</h2></div>
<div id="lower"><h2>Danger</h2></div>
</div>
<input type="button" id="start" value="Start" onclick="gameStart()">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById('divDisplay');
var gameDisplay = document.getElementById('outer');
function playGame(event) {
var x = event.clientX;
var y = event.clientY;
if(y > 95 && y < 110){
divDisplay.textContent = 'Keep Going!';
if(x === 439){
divDisplay.textContent = 'Congrats! You Did it!';
gameDisplay.removeEventListener('mousemove', playGame);
}
}
else{
divDisplay.textContent = 'You moved to DANGER area. You loose!';
gameDisplay.removeEventListener('mousemove', playGame);
}
}
function gameStart(){
gameDisplay.addEventListener('mousemove',playGame);
}
</script>
</body>
</html> 出力
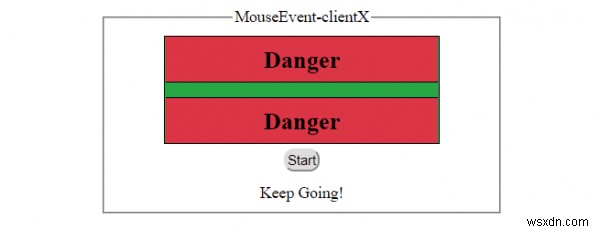
[開始]をクリックした後 ボタンとカーソルが緑色の(安全な)領域にある-

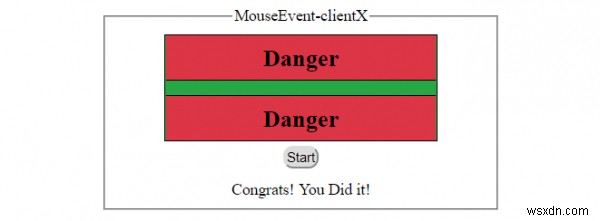
[開始]をクリックした後 緑の(セーフ)エリアの端にあるボタンとカーソル-

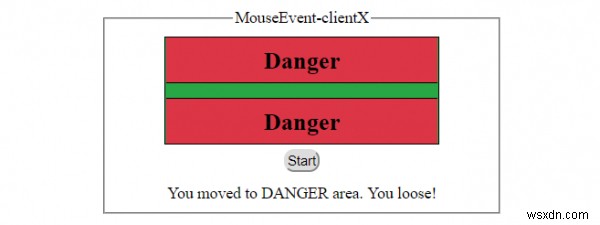
[開始]をクリックした後 ’ボタンとカーソルが赤(危険)領域にある-

また、「 MouseEvent 」は次のイベントを持つことができます-
| イベント | 説明 |
|---|---|
| oncontextmenu | このイベントは、ユーザーが要素を右クリックしてコンテキストメニューを開いたときに発生します |
| ondblclick | |
| onmousedown | |
| onmouseenter | |
| onmouseleave | |
| onmousemove | このイベントは、ポインタが要素上にあるときにポインタが移動しているときに発生します |
| onmouseout | このイベントは、ユーザーがマウスポインターを要素の外、またはその子の1つから移動したときに発生します。 |
| onmouseover | このイベントは、ポインタが要素またはその子の1つに移動したときに発生します |
| onmouseup | このイベントは、ユーザーが要素上でマウスボタンを離したときに発生します |
MouseEvent onmouseoutの例を見てみましょう イベント-
例
<!DOCTYPE html>
<html>
<head>
<title>MouseEvent onmouseout</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
#outer {
width:70%;
margin: 0 auto;
padding: 0;
text-align: center;
border:1px solid black;
height: 105px;
background-color: #28a745;
}
input[type="button"] {
border-radius: 10px;
}
#upper {
border-bottom: 1px solid black;
height: 40px;
margin: 0 0 15px 0;
background-color: #DC3545;
}
#lower {
border-top: 1px solid black;
height: 40px;
margin: 15px 0 0 0;
background-color: #DC3545;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>MouseEvent-onmouseout</legend>
<div id="outer" onmouseout="gameStart(event)">
<div id="upper"><h2>Danger</h2></div>
<div id="lower"><h2>Danger</h2></div>
</div>
<div id="divDisplay"></div>
</fieldset></form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
function gameStart(event) {
var fetchedID = event.relatedTarget.id
if(fetchedID !== '')
divDisplay.textContent = 'You are hovering over '+fetchedID+' <div> element';
}
</script>
</body>
</html> 出力
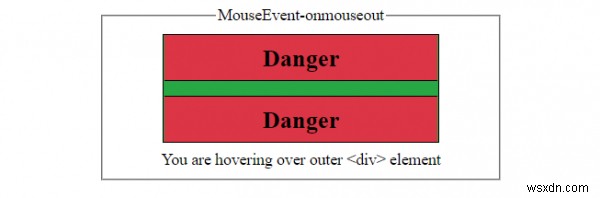
緑の(安全な)エリアにカーソルを合わせる-

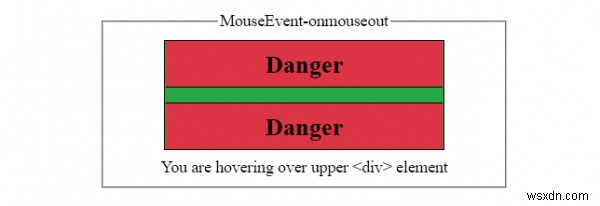
上部の赤い(危険)領域にカーソルを合わせる-

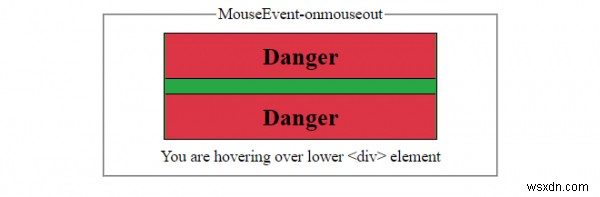
下の赤い(危険)領域にカーソルを合わせる-

-
HTMLDOMUlオブジェクト
HTMLのHTMLDOMUlオブジェクトは、 を表します 要素。 を作成する 要素 var ulObject = document.createElement(“UL”) ここでは、「ulObject」 次のプロパティを持つことができますが、 HTML5ではサポートされていません − プロパティ 説明 コンパクト 順不同リストを通常より小さく表示するかどうかを設定/返します タイプ 順序付けされていないリストのtype属性の値を設定/返します 順不同リストの例を見てみましょう 要素- 例 <!DOCTYPE
-
HTMLDOMビデオオブジェクト
HTMLのHTMLDOMビデオオブジェクトは、要素を表します。 を作成する 要素 var videoObject = document.createElement(“VIDEO”) ここでは、「videoObject」 次のプロパティを持つことができます- プロパティ 説明 audioTracks 使用可能なオーディオトラックを表すAudioTrackListオブジェクトを返します 自動再生 動画の準備ができたらすぐに再生を開始するかどうかを設定/返します バッファリング ビデオのバッファリングされた部分を表すTim
