HTMLDOMスタイルのflexWrapプロパティ
HTML DOMスタイルのflexWrapプロパティは、flex要素内の要素がどのようにラップされるかを指定するために使用されます。
以下は、-
の構文です。flexWrapプロパティの設定-
object.style.flexWrap = "nowrap|wrap|wrap-reverse|initial|inherit"
上記の特性は次のように説明されます-
| 値 | 説明 |
|---|---|
| nowrap | これは、フレキシブルアイテムがラップしないことを指定するデフォルト値です。 |
| これは、必要に応じて柔軟なアイテムをラップすることを指定します。 | |
| wrap-reverse | 必要に応じて、逆の順序でフレキシブルアイテムをラップします。 |
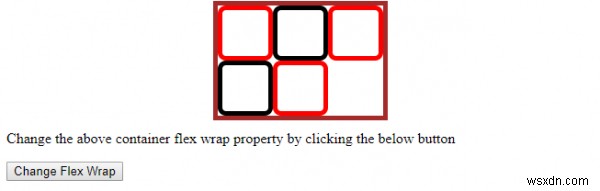
flexWrapプロパティの例を見てみましょう-
例
<!DOCTYPE html>
<html>
<head>
<style>
#demo {
margin: auto;
width: 180px;
height: 120px;
box-shadow: 0 0 0 5px brown;
display: flex;
flex-wrap: wrap;
}
#demo div {
padding: 0;
width: 50px;
height: 50px;
border: 5px solid;
border-radius: 15%;
}
#demo div:nth-child(even) {
border-color: black;
}
#demo div:nth-child(odd) {
border-color: red;
}
</style>
<script>
function changeFlexWrap() {
document.getElementById("demo").style.flexWrap="nowrap";
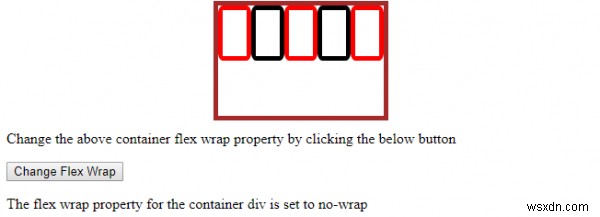
document.getElementById("Sample").innerHTML="The flex wrap property for the container div is set to no-wrap";
}
</script>
</head>
<body>
<div id="demo">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<p>Change the above container flex wrap property by clicking the below button</p>
<button onclick="changeFlexWrap()">Change Flex Wrap</button>
<p id="Sample"></p>
</body>
</html> 出力

「フレックスラップの変更」をクリックすると 」ボタン-

-
HTMLDOMスタイルのflexプロパティ
HTML DOMスタイルのflexプロパティは、displayプロパティがflexに設定されている要素の柔軟な長さを設定または返すために使用されます。これは、flexGrow、flexShrink、およびflexBasisのプロパティを操作するために使用されます。 以下は、-の構文です。 フレックスプロパティの設定- object.style.flex = "flex-grow flex-shrink flex-basis|auto|initial|inherit" 以下は値です- 値 説明 flex-grow 指定された数だけ柔軟なアイテム
-
HTMLDOMスタイルjustifyContentプロパティ
HTML DOM justifyContentプロパティは、使用可能なすべてのスペースを使用しない場合に、フレックスアイテムを主軸上で水平方向に整列させるために使用されます。 以下は、-の構文です。 justifyContentプロパティの設定- object.style.justifyContent = "flex-start|flex-end|center|space-between|space-around|initial|inherit" 上記の特性は次のように説明されます- 値 説明 flex-start これは、コンテナの先頭にア
