HTMLウィンドウsessionStorageプロパティ
HTMLウィンドウのsessionStorageプロパティを使用すると、キーと値のペアのデータを1つのセッションでのみWebブラウザーに保存できます。つまり、ブラウザーのタブを閉じるとデータが削除されます。
構文
以下は構文です-
window.sessionStorage
HTMLウィンドウのsessionStorageプロパティの例を見てみましょう-
例
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background-color: #8BC6EC;
background-image: linear-gradient(135deg, #8BC6EC 0%, #9599E2 100%) no-repeat;
text-align: center;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 30%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show{
font-size:1.2rem;
}
</style>
<body>
<h1>HTML Window sessionStorage Property Demo</h1>
<button onclick="store()" class="btn">Store 'John Smith' Name to sessionStorage</button>
<button onclick="display()" class="btn">Display sessionStorage stored value</button>
<div class="show"></div>
<script>
function store(){
sessionStorage.setItem('firstName','John');
sessionStorage.setItem('lastName','Smith');
document.querySelector('.show').innerHTML='Name store successfully';
}
function display(){
var firstName=sessionStorage.getItem('firstName');
var lastName=sessionStorage.getItem('lastName');
document.querySelector('.show').innerHTML='Name stored in sessionStorage is: '+ firstName +' '+lastName;
}
</script>
</body>
</html> 出力

「ストア‘ジョンスミス 「名前をsessionStorageに」ボタンをクリックして、名前をsessionStorageに保存します:

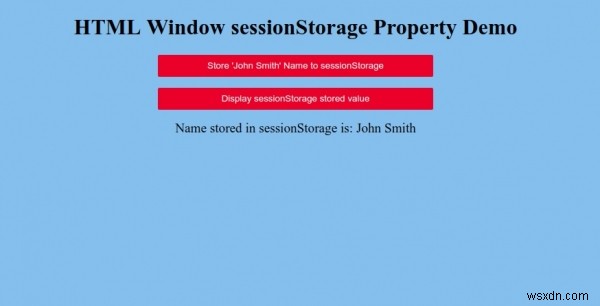
次に、「sessionStorageに保存された値を表示する」をクリックします。 保存された値を表示するための」ボタン-

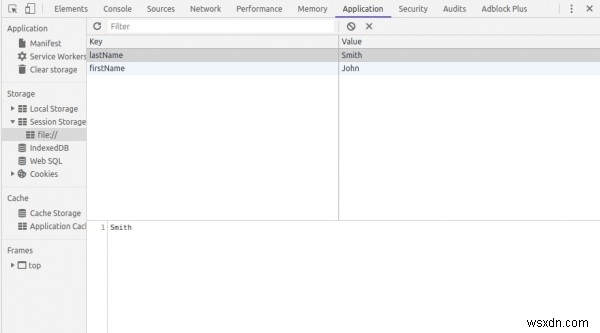
これで、開発ツールでセッションストレージを開いて、それがどのように機能するかを理解することもできます-

-
HTMLDOMウィンドウのframeElementプロパティ
HTML DOMウィンドウのframeElementプロパティは、、、などの埋め込みウィンドウに対応するHTML要素を返します。 構文 以下は構文です- ウィンドウ埋め込み要素を返す window.frameElement 例 HTMLDOMウィンドウのframeElementプロパティの例を見てみましょう- <!DOCTYPE html> <html> <head> <title>HTML DOM Window frameElement</title> <style> * {
-
HTMLDOMウィンドウの閉じたプロパティ
HTML DOMウィンドウのclosedプロパティは、ウィンドウが閉じているかどうかに対応するブール値を返します。 構文 以下は構文です- ブール値を返す window.closed 例 HTMLDOMウィンドウの閉じたプロパティの例を見てみましょう- <!DOCTYPE html> <html> <head> <title>HTML DOM Window closed</title> <style> * { padding: 2px;
