HTMLnovalidate属性
HTML novalidate属性は、フォームの送信中にフォームデータをHTMLドキュメントで検証しないことを定義します。
構文
以下は構文です-
<form novalidate></form>
HTMLnovalidate属性の例を見てみましょう-
例
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
}
input[type='text'] {
width: 300px;
padding: 8px 16px;
border: 2px solid #fff;
background: transparent;
border-radius: 20px;
display: block;
margin: 1rem auto;
outline: none;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 20px;
width: 330px;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
::placeholder {
color: #000;
}
</style>
<body>
<h1>HTML novalidate attribute Demo</h1>
<form>
<input type="text" placeholder="Enter your name" required>
<input type="submit" value="Submit" class="btn" onclick='check()'>
</form>
<button type='button' class="btn" onclick="set()">Set No Validation</button>
<div class="show"></div>
<script>
function set() {
document.querySelector('form').setAttribute('novalidate', 'true');
}
</script>
</body>
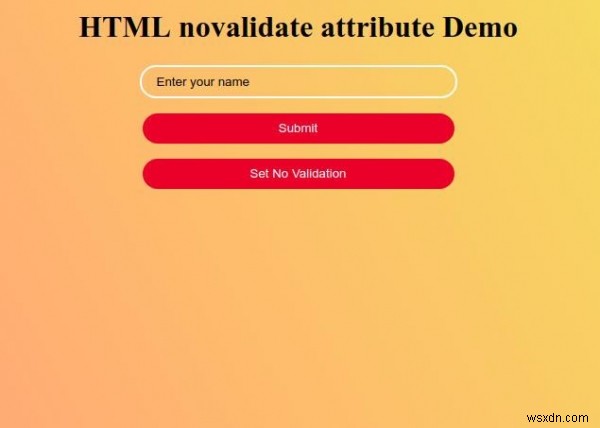
</html> 出力

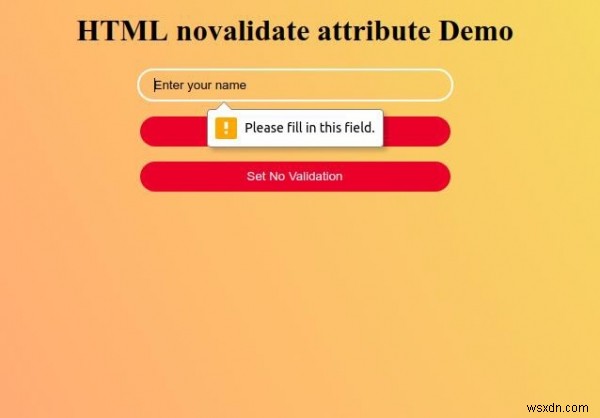
テキストフィールドに名前を入力せずに[送信]ボタンをクリックしようとすると、警告メッセージが表示されます-

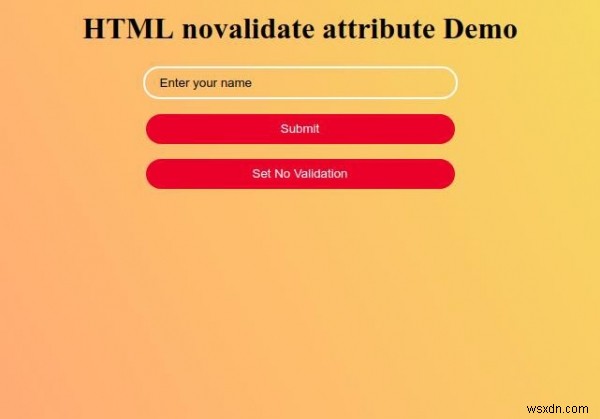
次に、[検証なしを設定]をクリックします 」ボタンでnovalidateを設定します form要素の属性を入力し、テキストフィールドに名前を入力せずにフォームを送信しようとします。今回は、警告メッセージを表示せずに簡単に送信できます
−

-
HTMLフォームメソッド属性
HTMLフォームメソッド属性は、URL変数として送信されるか、HTTPPOSTトランザクションとして送信されることを意味するフォームデータを送信する方法を定義します。 構文 以下は構文です- <form method=”get | post”></form> ここで取得 フォームデータをURL変数として送信し、投稿 フォームデータをHTTPPOSTトランザクションとして送信します。 HTMLフォームメソッドの属性の例を見てみましょう- 例 <!DOCTYPE html> <html> <style> &n
-
HTMLフォームアクション属性
HTMLフォームアクション属性は、フォームがHTMLドキュメントで送信されたときにフォームデータを送信する場所を定義します。 構文 以下は構文です- <form action=”URL”></form> HTMLフォームアクション属性の例を見てみましょう- 例 <!DOCTYPE html> <html> <style> body { color: #000; height: 100vh; &nbs
