HTML<オプション>無効属性
構文
以下は構文です-
<option disabled>
例
のdisabled属性を実装する例を見てみましょう。
<!DOCTYPE html> <html> <body> <h2>Impurity level of Water</h2> <p>Impurity Level <meter min="0" low="50" high="95" max="100" value="85"></meter></p> <select> <optgroup label="Ratio"> <option value="one">3:2</option> <option value="two" disabled>5:3</option> </optgroup> <optgroup label="Water"> <option value="low">2L</option> <option value="Medium">5L</option> <option value="high">10L</option> <option value="veryhigh">20L</option> </optgroup> </select> </body> </html>
出力
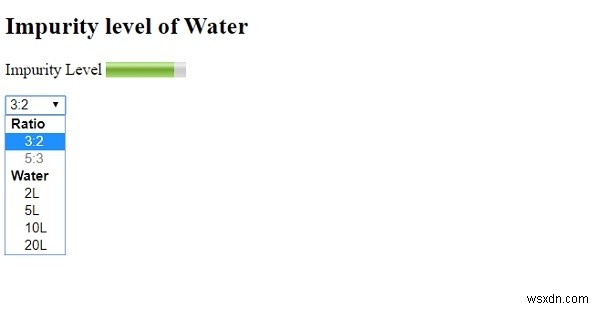
これにより、次の出力が生成されます。ここでは、optgroup比率の下のオプション5:3-

上記の例では、オプショングループとその中にオプションがあります-
<select> <optgroup label="Ratio"> <option value="one">3:2</option> <option value="two" disabled>5:3</option> </optgroup> <optgroup label="Water"> <option value="low">2L</option> <option value="Medium">5L</option> <option value="high">10L</option> <option value="veryhigh">20L</option> </optgroup> </select>
上記では、disabled属性を使用してオプションを無効にしました-
<option value="two" disabled>5:3</option>
これで、無効になっているため、その特定のオプションを選択できなくなります。
-
HTMLサイズ属性
HTMLサイズ属性は、選択で表示されるオプション/文字の数を表します および入力 HTML要素。 構文 以下は構文です- <tagname size=”number”></tagname> HTMLサイズ属性の例を見てみましょう- 例 <!DOCTYPE html> <html> <style> body { color: #000; height: 100vh; &nb
-
HTMLオプション値属性
HTMLオプション値属性は、フォームがHTMLドキュメントで送信されたときにサーバーに送信されるオプションHTML要素の値を定義します。 構文 以下は構文です- <option value=”text”></option> HTMLオプション値の属性の例を見てみましょう- 例 <!DOCTYPE html> <html> <style> body { color: #000; height: 100
