HTMLテーブル内でHTMLタグを使用するにはどうすればよいですか?
HTMLを使用すると、テーブル内にHTMLタグを簡単に追加できます。タグは、タグ内で開閉する必要があります。たとえば、段落
…タグ、またはリストタグ(
- …
- 。)を追加します。

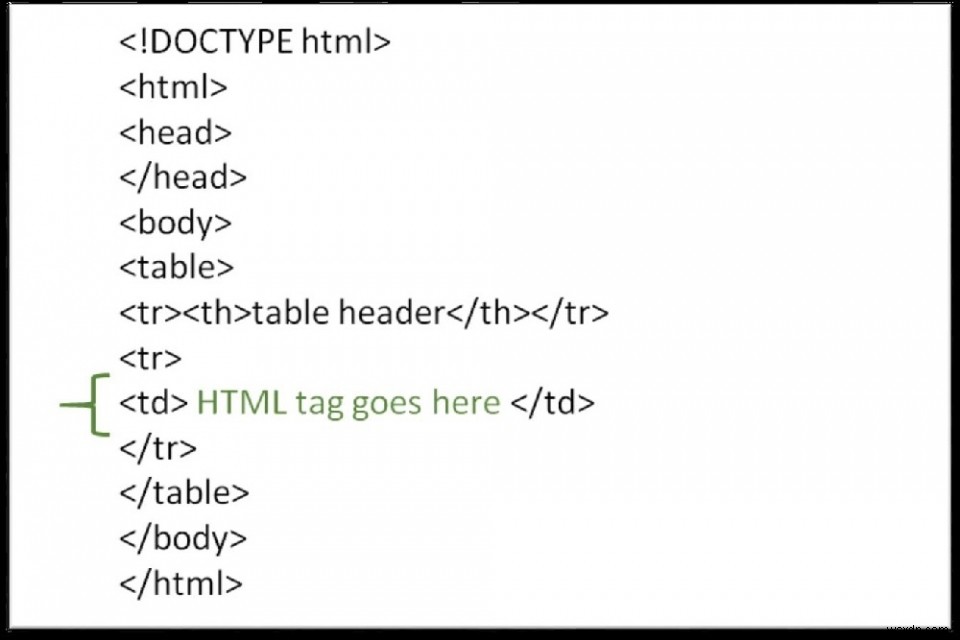
次のコードを実行して、HTMLテーブル内でHTMLタグ
- …
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td { border: 1px solid black; width: 400px; }
</style>
</head>
<body>
<h1> Total Points</h1>
<table>
<tr>
<th>Technologies</th>
<th>Points</th>
</tr>
<tr>
<td>Programming Languages
<ul>
<li>C++</li>
<li>Java</li>
<li>C</li>
</ul>
</td>
<td>100</td>
</tr>
<tr>
<td>Database
<ul>
<li>MySQL</li>
<li>Oracle</li>
<li>CouchDB</li>
</ul>
</td>
<td>50</td>
</tr>
</table>
</body>
</html> -
HTMLでformtarget属性を使用するにはどうすればよいですか?
HTMLのformtarget属性は、フォームの送信後に受信した応答が表示される場所を示すために使用されます。 HTMLフォームタグのターゲット属性を上書きします。 formtarget属性は、入力タイプが画像を送信する場合にのみ使用してください。 formtarget属性の属性値は次のとおりです- S。いいえ 値 説明 1 _ blank 応答は新しいウィンドウまたはタブに表示されます 2 _ self デフォルト値。応答は同じフレームに表示されます。 3 _ parent 応答は親フレームに表示されます 4 _ top 応答はウィ
-
HTMLでformenctype属性を使用するにはどうすればよいですか?
formenctype属性は、サーバーに送信するときにフォームデータをエンコードする方法を示すために使用されます。 HTML5で導入され、画像を送信する入力タイプでのみ使用されます。 これがformenctype属性値です- S.No 値と説明 1 application / x-www-form-urlencoded これがデフォルトです。すべての文字は送信前にエンコードされます。 2 multipart / form-data どの文字もエンコードされていません。 3 テキスト/プレーン この場合、スペースは+記号
