HTMLでテーブルの境界線の周りにスペースを追加するにはどうすればよいですか?
HTMLテーブルの境界線の間隔を設定するには、CSSのborder-spacingプロパティを使用します。テーブル内のセル間の距離を設定します

次のコードを実行して、HTMLでテーブルの境界線の周りにスペースを追加してみてください
<!DOCTYPE html>
<html>
<head>
<style>
table, td, th {
border: 1px solid black;
border-spacing: 20px;
width: 300px;
}
</style>
</head>
<body>
<h1>Our Technologies</h1>
<table>
<tr>
<th>IDE</th>
<th>Database</th>
</tr>
<tr>
<td style="text-align:center">NetBeans</td>
<td style="text-align:center">MySQL</td>
</tr>
</table>
</body>
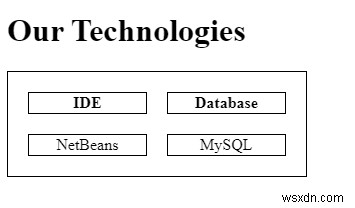
</html> 出力

-
HTMLでテーブルの境界線を作成するにはどうすればよいですか?
HTMLでテーブルの境界線を作成するには、border属性を使用しました。しかし、HTML5の導入により、borderタグは非推奨になりました。 CSSプロパティの境界線を使用してテーブルの境界線を作成します。テーブルの境界線とおよびの境界線を設定します。 例 次のコードを実行して、テーブルにHTMLの境界線を作成してみてください。ここではタグを使用しています: <!DOCTYPE html> <html> <head> <style> &nb
-
HTML Webページにオーディオプレーヤーを追加するにはどうすればよいですか?
HTMLの要素は、Webページにオーディオを追加するために使用されます。オーディオプレーヤーを追加するには、controls属性を追加します。 次の3つのオーディオ形式がHTMLでサポートされています-MP3、Wav、およびOgg。 例 次のコードを実行して、オーディオプレーヤーをHTMLWebページに追加してみてください <!DOCTYPE html> <html> <head> <title>HTML audio Tag</title> &
