WordPressコンテンツにクールなCSS3アニメーションを追加する方法

ストーリーテリングの芸術は、ホモサピエンスが話すことができるずっと前に始まったかもしれません。それは私たちと共に進化し、利用可能なツールに適応します。ある世代から別の世代に口頭で伝えられ、受け継がれてきた物語は、手書きの本から大量印刷、デジタルワードプロセッシング、そして最近ではインターネットへの文字通りの進化を受け入れました。人類の進化の観点からは、現在利用可能なすべてのテクノロジーの可能性を十分に活用できていないように感じます。動画はすでに仮想世界支配キャンペーンを開始していますが、ウェブのコンテンツの大部分はまだテキストです。
最新のWebコンテンツはインタラクティブであり、古き良きプレーンテキストとともにさまざまなメディアを組み込む必要があります。いくつかのツールは、ストーリーテリングを数ノッチ上げるのに役立ちます。また、WordPressユーザーの場合は、AnimateItを使用できます。クールなCSS3アニメーションをコンテンツに追加するプラグイン。
可能性は何ですか?
HTML5とともに、CSS3は最新のWebデザインに関連する頭字語です。一言で言えば、CSSは、ユーザーがレイアウト、位置、フォント、色などのWebページの外観を制御できるようにするWebコンポーネントです。最新のCSS3は、ユーザーがを使用して画像やアニメーションを作成できるほどスマートです。コード。

幸い、WordPressサイトでCSS3を利用するためにコーダーである必要はありません。アニメイトイット!プラグインを使用すると、エディターのボタンをクリックするだけで、CSS3アニメーションを投稿、ウィジェット、およびページに適用できます。さらに、ユーザーはトリガーを制御できます。たとえば、スクロール、クリック、ホバーにアニメーションを適用したり、個々のアニメーションブロックに異なるスクロールオフセットを追加したりできます。プラグインには、次のような多くの機能も付属しています。
- 50以上のエントリー、エグジット、アテンションシーカーアニメーション
- アニメーションに遅延機能と継続時間の制御を提供して、優れたアニメーションシーケンスを作成します
- ユーザーがアニメーションを無限にまたは任意の固定回数適用できるようにする
- カスタムCSSクラスを個々のアニメーションブロックに追加するオプション
- スマートフォンとタブレットでアニメーションを有効または無効にするオプション
Animate Itで何ができるか!プラグイン?記事に簡単な相互作用を追加したり、魅力的な販売ページを作成したり、フィクションの感情を深めたり、必要に応じて強力なビジネスプレゼンテーションを作成したりすることもできます。無制限のアニメーションで訪問者を攻撃することは、忠実な読者を獲得するための最良の方法ではないため、船外に出ないように注意してください。
Animate It入門!
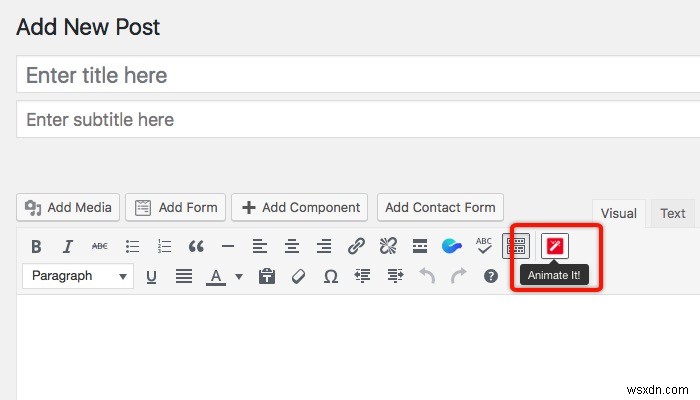
プラグインをインストールしてアクティブ化すると、「WordPressのエディタ」にアニメーションを追加するためのボタンが表示されます。このボタンはビジュアルモードでのみ表示されますが、コマンドを習得している場合は、プレーンテキストモードからコードを挿入できます(これについては後で詳しく説明します)。

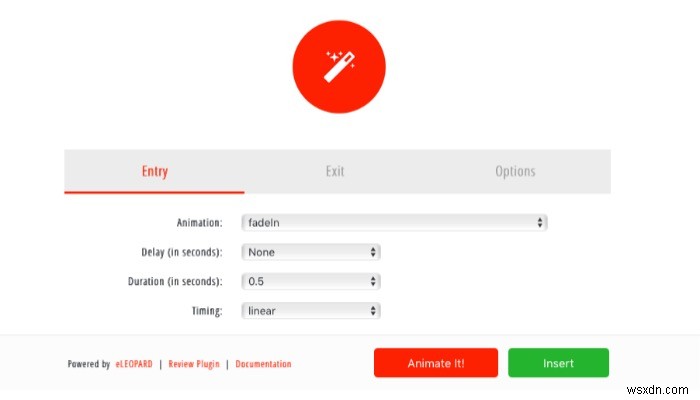
ボタンを押すと、オプションウィンドウが表示されます。アニメーションをカスタマイズできる3つのタブがあります。最初のタブは「エントリ」です。これは、特定の条件で画面に表示されるアニメーションを追加する場所です。 4つのドロップダウンオプションは、アニメーション効果を調整するのに役立ちます。
- アニメーション 必要なアニメーションの種類を選択する場所です。
- 遅延 アニメーションが開始するまでの時間を調整するのに役立ちます。
- 期間 アニメーションが最初から最後まで再生される時間についてです。数値が大きいほど、アニメーションは遅くなります。
- タイミング 一度に再生するアニメーションの割合です。たとえば、「easeIn」エフェクトは、アニメーションを最初は遅く、最後に向かって速く再生します。
「AnimateIt!」を使って演奏することで、エフェクトの組み合わせを確認できます。ボタン。結果がお好みであれば、[挿入]ボタンを押してコンテンツで使用できます。

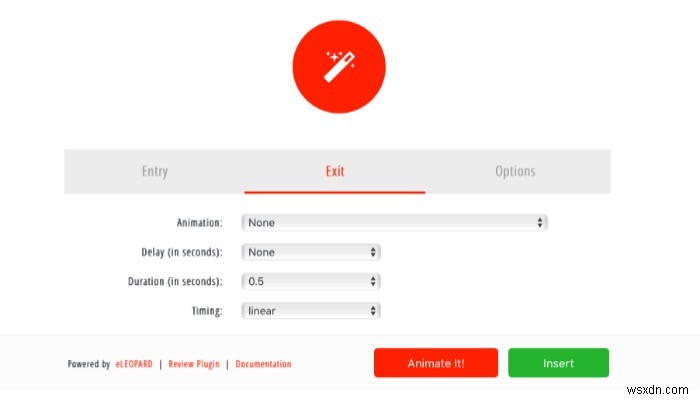
[終了]タブは[エントリ]とほぼ同じですが、画面を離れるアニメーションを追加します。この2つを組み合わせることで、画面に表示されてから消えるオブジェクトを追加できます。

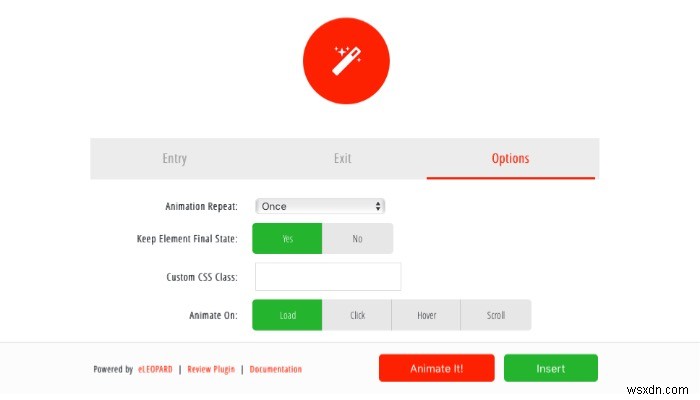
[オプション]タブでは、アニメーションの一般的な設定を制御します。ここでは、アニメーションをループまたは1回だけ再生するように設定し、要素の最終状態を維持し、カスタムCSSコードを追加し、アニメーションを開始するトリガーを設定できます。具体的には、トリガー(「アニメーションオン」設定)について、たとえばスクロールを選択できます。アニメーションは、その領域がすでに画面に表示されている場合にのみ開始されます。

コンテンツの追加
[挿入]ボタンを押すと、コンテンツ領域に数行のショートコードが追加されます。これらのショートコードは、アニメーションを制御するものです。また、これらは値を含む単なるコードであるため、コードに長けていて必要な場合は、手動でコードを追加できます。ただし、他の人はAnimateItに固執する必要があります。ボタン。
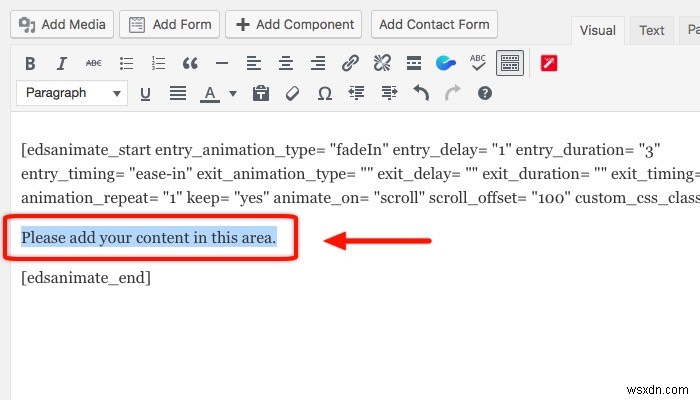
また、「この領域にコンテンツを追加してください。」というテキスト行が表示されます。 」ここで、アニメーション化するアイテムを追加できます。テキスト、画像、アイコン、ロゴ、オーディオ、ビデオ、またはその他のショートコードである可能性があります。 Typed Jsプラグインを使用して生成された型付き効果のショートコードを追加してみましたが、すばらしい結果が得られました。

Animate Itの使用について言えることが1つあるとしたら!プラグイン、それは「実験!」になりますそれで遊んで、あなたが望む結果を得るためにさまざまな組み合わせを試してください。楽しいです。そして、これが私が1分以内に思いついた結果です。 Animate Itを組み合わせました! TypedJsプラグインを使用したプラグイン。

Webコンテンツにインタラクティブな要素を追加する時が来たと思いますか?プラグインを試す予定ですか?アニメーションに別のプラグインを使用していますか?以下のコメントを使用して共有してください。
-
Mac にプリンターを追加する方法
新しいプリンタを入手して、いくつかのドキュメントを印刷する準備をする場合は、最初にそれを Mac に追加する必要があります。しかし、Mac にプリンタを追加するのは簡単なことではありません。 心配しないで。次の手順では、Wi-Fi、Bluetooth、IP アドレス、または USB 経由で Mac にプリンターを追加する方法を詳しく説明します。 目次: 1.プリンタをワイヤレスで追加する方法 2. Bluetooth 経由でプリンターを Mac に接続 3. USB 経由で Mac にプリンターを追加 4. IP アドレス経由でプリンターを Mac に接続 プリンターをワイヤレスで追
-
WordPress データベースをクリーンアップする方法
高速な WordPress Web サイトが必要ですか?その場合、不要なデータを削除して WordPress データベースをクリーンアップする必要があります。 WordPress データベースのクリーンアップ は、Web サイトのページ読み込み時間を短縮する重要なメンテナンス タスクです。ページのキャッシュ、画像の最適化、Javascript の延期、未使用の CSS スタイルの削除など、他のパフォーマンス手法と並行して実行する必要があります。 WordPress データベースは、Web サイトのコンテンツを投稿、ページ、およびその他の投稿タイプに保存します。また、コメント、リンク、ポー
