VisualPingを使用してWebページの変更を監視する方法

ウェブページが必要な重要な情報で更新されるのを待ったことがあれば、それを監視するのは本当に面倒な作業になる可能性があることをご存知でしょう。たぶん、あなたは時々ページを更新します。たぶん、あなたは自動リフレッシュをインストールすることさえします。しかし、代わりにWebページが更新されたときに通知するツールを使用できるとしたらどうでしょうか。
これは、WebサイトとChrome拡張機能の両方として開発されたVisualPingの目標です。 Webサイトを監視したいが、一日中見たくない場合は、そのWebサイトをVisualPingに渡すことができます。その後、ウェブサイトとそこで行われる変更を追跡します。変更が検出されるとアラートが表示されるため、必要な情報が投稿されているかどうかを確認できます。
WebバージョンとChrome拡張機能にはいくつかの違いがあります。 Chrome拡張機能は毎分(または毎秒!)ウェブサイトをチェックできますが、Chromeの拡張機能であるため、通知を受け取るにはChrome自体を開いておく必要があります。 Chromeを閉じるか、パソコンの電源を切っても、変更は通知されません。
ただし、Webサイトのバージョンでは、最低1時間に1回チェックできますが、すべてはVisualPingのサーバーで処理されます。これは、あなたが一日を過ごすことができることを意味し、ウェブサイトが変更されたときにVisualPingがあなたに電子メールを送ります。残念ながら、このサービスを使用するにはアカウントを登録する必要があり、VisualPingでは1か月に実行できるチェックの量が制限されています。
仕組み

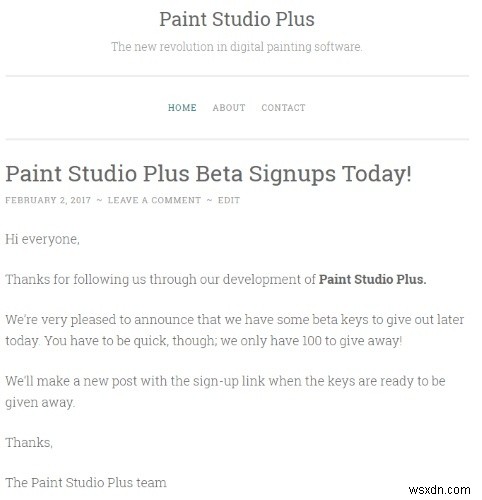
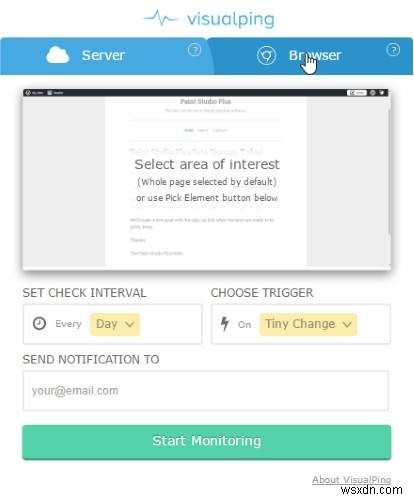
上記のウェブサイトを監視したいとします。これは、非常に人気のある(ただし架空の!)ペイントソフトウェアPaintStudioPlusのページです。同社は、サインアップした最初の100人に限定ベータ版をリリースすると発表しました。残念ながら、ウェブサイトにはいつについての言及はありません。 サインアップが開きます。それでは、VisualPingを使用して大変な作業を行いましょう。
VisualPingServerメソッド
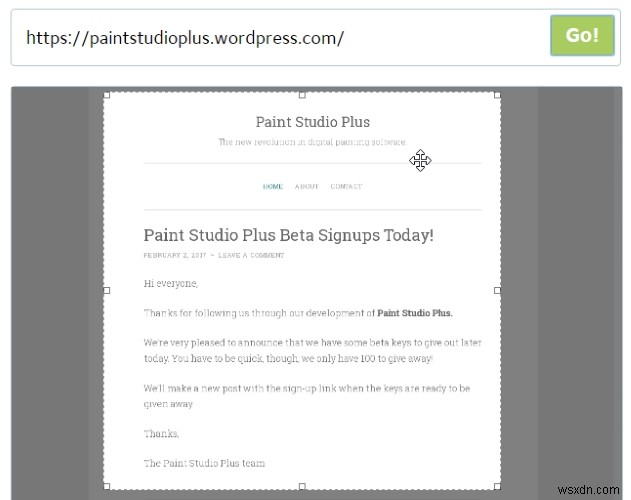
VisualPing Webサイトにアクセスし、バーにPaint Studio Plusアドレスを入力すると、メールアラートを設定できます。 「Go!」を押す次のようなプレビューが生成されます。

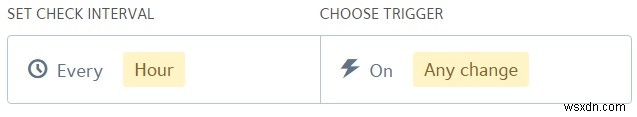
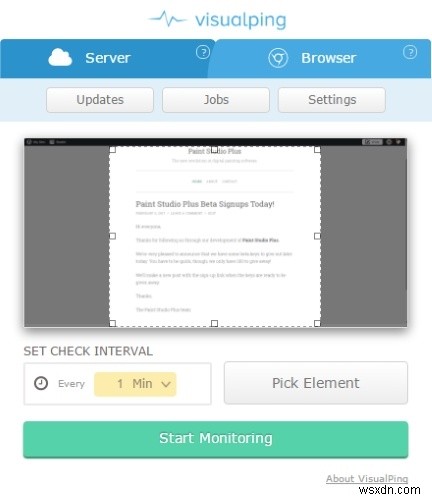
プレビューは、Webサイトのどの部分を追跡するかをVisualPingに指示する場所です。ブログの投稿を追跡したいので、投稿がある領域の周りのボックスをドラッグしてフォーカスを設定します。次に、プレビューの下で、VisualPingに毎時をチェックするように指示します 変更を検出する 。

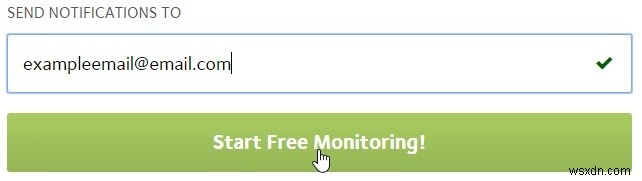
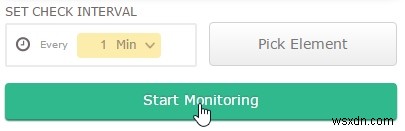
通知の送信先となるメールをVisualPingに伝えたら、[無料モニタリングを開始]ボタンをクリックします。 VisualPingで監視するのが初めての場合は、追跡を開始する前にアカウントを設定する必要があります。完了したら、自由に1日を過ごすことができます。

VisualPing拡張メソッド
まず、Chromeストアから拡張機能をインストールします。インストールしたら、監視するWebページを含むタブを開き、ブラウザのバーに表示される拡張機能のボタンをクリックします。 VisualPingウィンドウが開いたら、現在表示しているタブに注意してください。 「サーバー」を使用している場合は、上記のようにオフラインのメール通知を使用しています。ブラウザからライブアップデートが必要な場合は、[ブラウザ]タブに切り替えてください。

プレビューを使用して、監視する領域をマークします。

必要に応じて、変更を監視するWebサイト要素を選択できます。これにより、指定した要素が変更されたときにVisualPingから通知が届きますが、要素が何かわからない場合は少し混乱する可能性があります。
次に、間隔を設定します。この場合は、1分に設定します。 これはChrome拡張機能の利点です。サーバーを使用している間は、最低でも1時間ごとに制限されていますが、ブラウザのバージョンを設定して、数分または数秒でチェックインすることができます。完了したら、[監視の開始]をクリックして開始します。

結果
日中、PaintStudioPlusのベータ版が公開されます。 VisualPingが変更について返信したときに、どのような結果が表示されますか?
サーバーバージョン
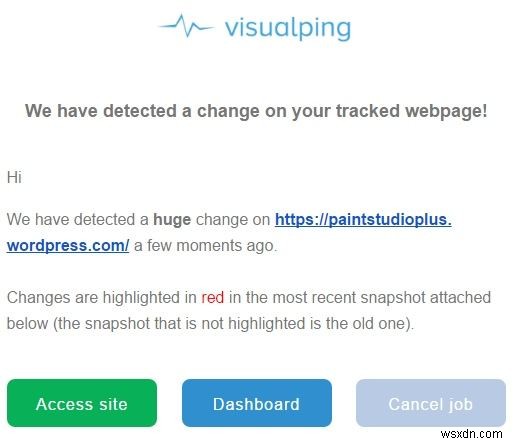
ウェブサイトが変更され、ウェブバージョンのVisualPingを使用している場合、メールが受信トレイに届きます。次のようになります。

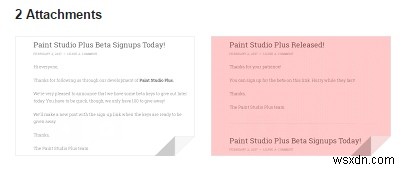
メールで言及されているスナップショットは、メールの添付ファイル内にあります。それらを見ると、次のことがわかります。

添付ファイルを開かなくても、ウェブページが発表からリリースに変更されたことがはっきりとわかります。これで、スペースがなくなる前にWebサイトにアクセスしてサインアップできます。
ブラウザバージョン
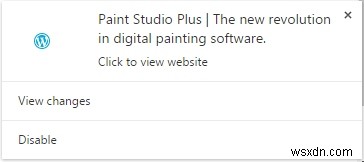
ブラウザバージョンを使用している場合は、次のような通知ポップアップが表示されます。

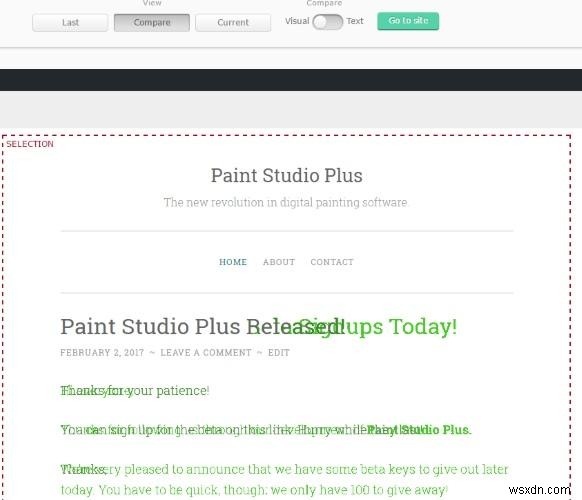
通知本文をクリックしてWebサイトに移動するか、[変更の表示]をクリックします。後者を行うと、ウェブサイトが最後のチェックでどのように表示され、現在どのように表示されるかを示す新しいウィンドウが表示されます。

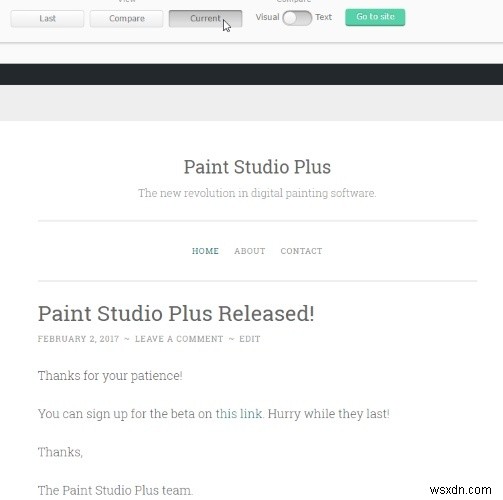
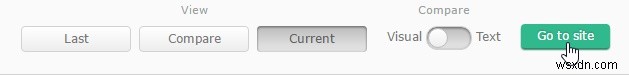
少し忙しいですね。緑のオーバーレイは、Webサイトが以前はどのように見えたかを示していますが、通常の色(この場合は灰色)は現在のように見えます。現在の様子を確認したい場合は、上部にある[現在]ボタンをクリックするだけです。

いいね!これで、ウェブサイトを読んで、ベータ版がリリースされたことを確認できます。上部にある[サイトに移動]をクリックして、キーを取得します。

チェックイン
製品のリリースからチケットの詳細まで、Webサイトの監視に関しては、手動で行うのは困難な場合があります。ただし、VisualPingの助けを少し借りれば、Webサイトを常にチェックすることを心配せずに1日を過ごすことができます。
以前にウェブサイトでニュースが途切れるのを待っていたことがありますか?それはあなたのために報われましたか?以下にお知らせください。
-
Firefoxサイドバーに追加のWebページをロードする方法
Webを閲覧している間、やることリストについていく必要がありますか?または、外国為替統計などのリアルタイム情報を把握し、同時にWebを閲覧したいですか?両方のWebページを並べて開いてみませんか?いいえ、2つのブラウザウィンドウを開いて、画面の半分をカバーするようにサイズを調整する従来の方法については話していません。 FirefoxのサイドバーにWebページを表示するFirefoxの組み込み機能について話しています。 Firefoxでは、左側に開いたWebページを使用してWebを閲覧し、その情報に追いつくことができます。この記事では、この機能の使用方法を紹介します。 注: サイドバーページ
-
ウェブサイトパフォーマンスモニターを使用してウェブサイトを監視する方法は?
ウェブサイトを持つことはインターネットとコンピュータの世界で著名です。オンラインでサービスを提供しているかどうかに関係なく、インターネット上に存在している必要があります。これは、マーケティングやユーザーの認識を含む多くの分野で役立ちます。適切に設計された高速なWebサイトは、競合他社に対して競争力を提供します。これは、より多くのユーザーを呼び込むのに役立ち、その結果、経済的にも需要的にも後押しされます。インターネットの人口が増えると、Webサイトのトラフィックが原因で、Webサイトの監視が難しくなる可能性があります。 あなたのウェブサイトが常に機能し続け、ダウンタイムがないことは注目に値し
