Emmetを使用してHTMLファイルを簡単に作成する方法

サイトのすべてのHTMLコードを数秒ではなくても数分で作成することは可能ですか? Emmetを使用している場合は可能です。この新しいアプローチにより、HTML、XML、およびその他の構造化されたコード形式のコードを迅速に開発できます。
Emmetは、多くの人気のあるテキストエディタのプラグインです。 Emmetを使用すると、合理的でありながら非常に圧縮された構文でページのスケルトンを作成し、それを完全で適切なHTMLコードに拡張できます。結果は魔法のように感じられます。1行のテキストが数百行の構文に拡張され、静的なページ、またはサイト全体の構造さえも数分で準備できます。
ここでは、Emmetを使用して完全な静的Webページを作成する方法を学習します。 Visual Studio Codeは、Emmetのサポートが組み込まれているため、このチュートリアルで使用されます。 Emmetは、Sublime TextやAtomなどの他のエディターで使用できますが、拡張機能を介してサポートを追加する必要があります。
サイトのファイルを作成する
開始するには、VisualStudioCodeを開きます。

[ファイル]->[新しいファイル]を選択して、新しい空白のドキュメントを作成します。

[ファイル]->[名前を付けて保存]を選択してファイルを保存し、拡張子を「html」にします。

基本構造
各Webページの要素は、グループとサブグループに編成されています。 Emmetでコーディングするときは、各グループに、それ自体がさらに多くの要素のグループになる可能性のあるアイテムがどのように含まれているかを常に念頭に置く必要があります。
注 :基本については説明しますが、先に進む前にHTML構文の基本に精通しているとよいでしょう。
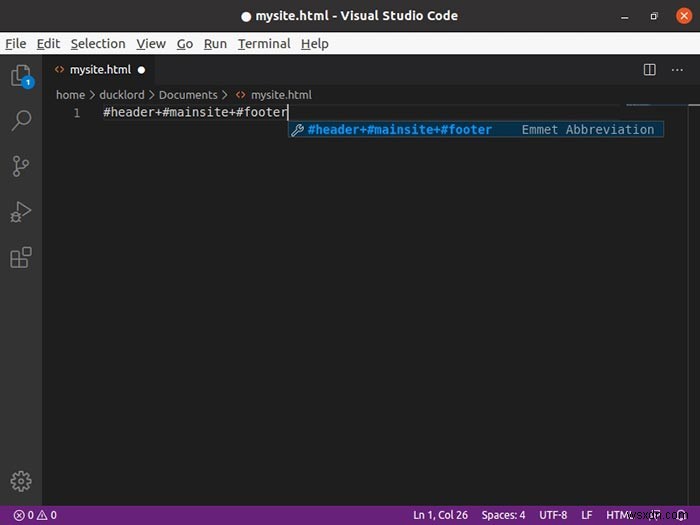
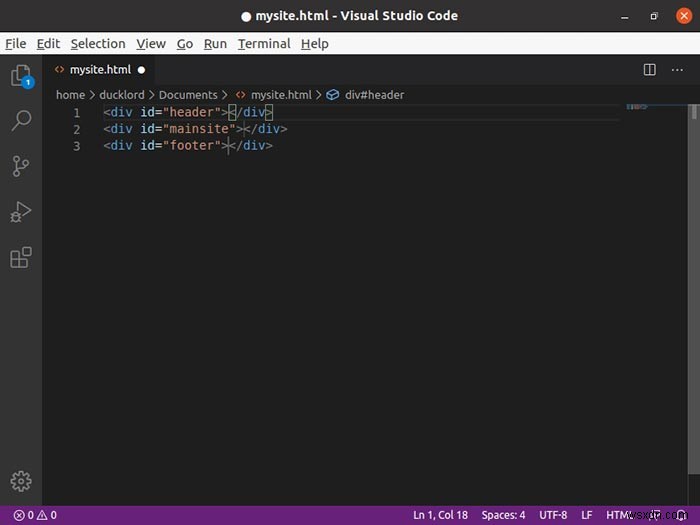
非常に基本的なトップレベルでは、ほとんどのサイトに3つのグループ/セクションが含まれています。ヘッダー、コアコンテンツの主要部分、およびフッターです。 Emmetを使用して作成するには、次のように入力します。
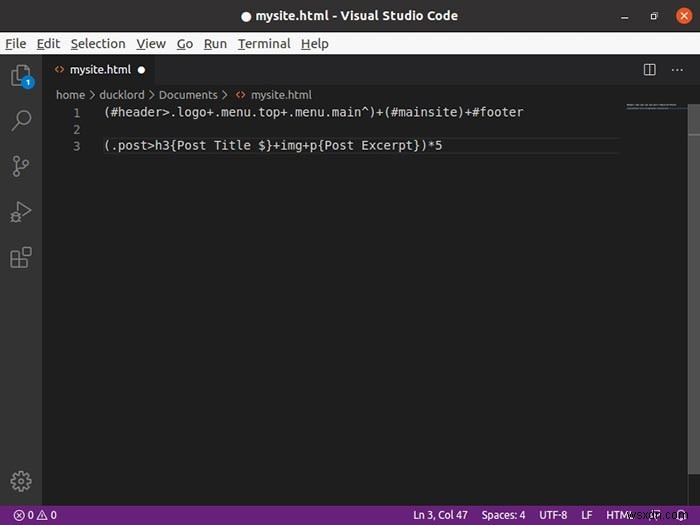
#header+#mainsite+#footer

各単語の前の「#」は、各グループがIDを持つdivであることを意味します。行の最後でEnterキーを押すと、Emmetの動作が表示され、この小さなフレーズが3行の構造化HTMLに変わります。

ヘッダー構造
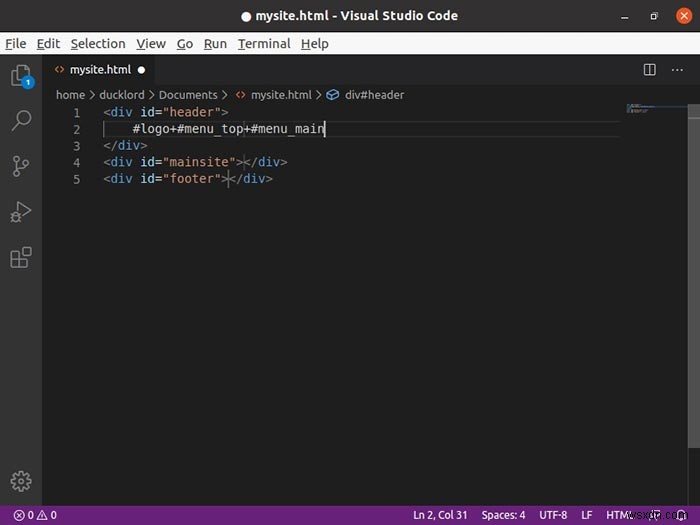
一般的なサイトのヘッダーには、ロゴと1つまたは2つのメニューが含まれています。それらをページに追加するには、前の手順で展開したHTMLを保持し、HeaderDivに直接入力します。次に、次のように入力できます:
#logo+#menu_top+#menu_main

Enterキーを押してこれも展開すると、サイトのロゴ用にさらに3つのDivがあり、ヘッダー内に2つのメニューがあります。
エメットでのグループ化
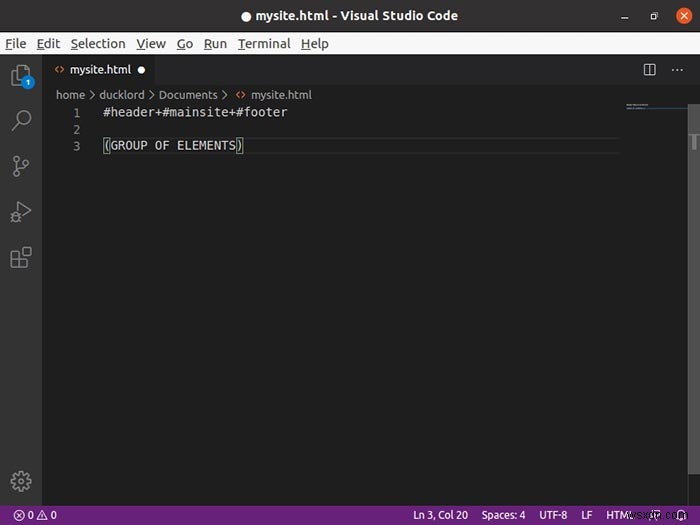
Emmetを使用すると、要素を括弧で囲んでグループ化します。これにより、ページの複雑な構造を作成できます。したがって、これまでのすべてを元に戻し、基本的な#header +#mainsite + footerのみを保持します。 以前のコード。

#headerを置き換えます 次のコードで:
(#header>.logo+.menu.top+.menu.main^)
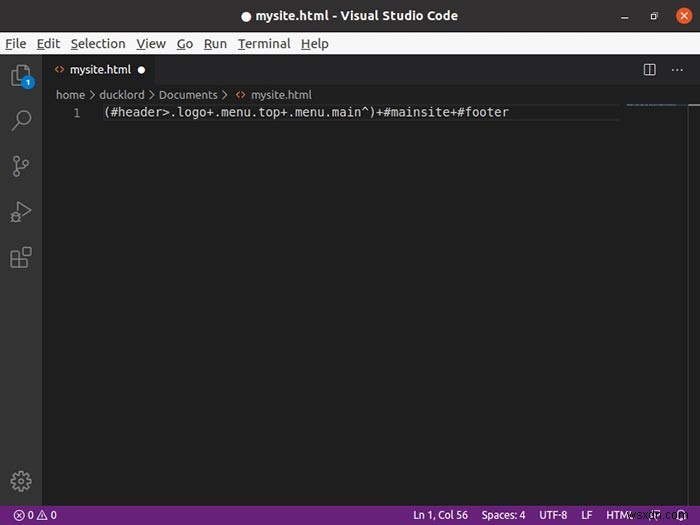
エメットでは、>を使用してレベルを下げることができます 文字であり、 ^を使用してレベルを上げることができます キャラクター。これにより、要素を取得し、そこに他の要素を追加してから、元に戻ることができます。
結果は次のようになります。
(#header>.logo+.menu.top+.menu.main^)+#mainsite+footer

上記は次のように解釈されます。「IDが#headerのDiv(グループ)を追加します。その中に、クラス「.logo」、「。menu.top」、および「.menu.main」を持つ3つのDivを追加します。グループの外で1つ上のレベルに戻り、その横にID「#mainsite」と「#footer」を使用してさらに2つのDivを追加します。

ポスト構造
一般的なサイトの基本的な投稿には、通常、次の要素が含まれています。
- タイトル
- 画像
- 抜粋(テキスト段落として)
また、訪問者が実際の投稿を読むことができるリンクと、そのカテゴリやタグなどへのリンクも提供する必要があります。ただし、簡単にするために、ここではこれら3つの要素のみを使用します。
追加するコードは次のとおりです。
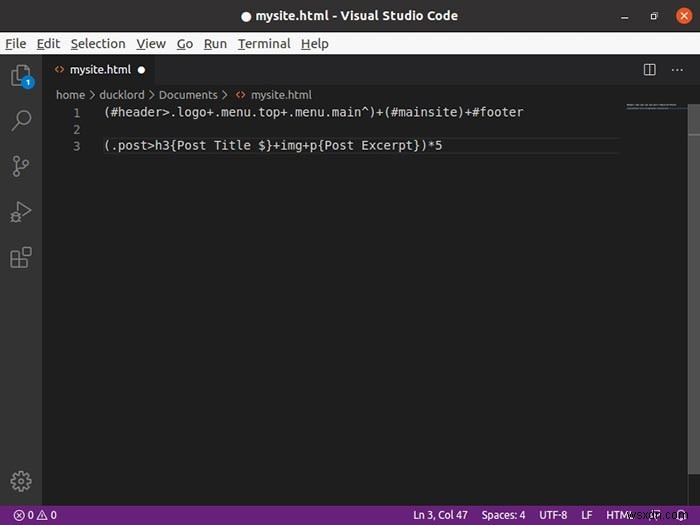
(.post>h3{Post Title $}+img+p{Post Excerpt})*5 
これにより、Emmetは「クラス.postでDivを作成します。その中に、H3の見出しのタイトル、画像、および抜粋の段落を配置します。
要素の後に「{TEXT}」を付けて、その内容を定義します。つまり、「{Post Title}」を使用すると、各H3タイトルのコンテンツがプレースホルダーテキスト「PostTitle」になることをEmmetに伝えます。 「投稿タイトル」は自分の名前や好きなテキスト文字列に変更でき、コードが展開されるときに投稿タイトルのコンテンツとして使用されます。
$ 「投稿タイトル」の横には、括弧の外側に表示される「5」と連動する数値変数があります。 *5 括弧の後に、括弧の内容を5回繰り返すようにEmmetに指示します。 $ 各投稿のイテレーション番号に置き換えられます。この数を、ページに必要な投稿の数に置き換えてください。
これを実際のコードに追加します。次のようになります:
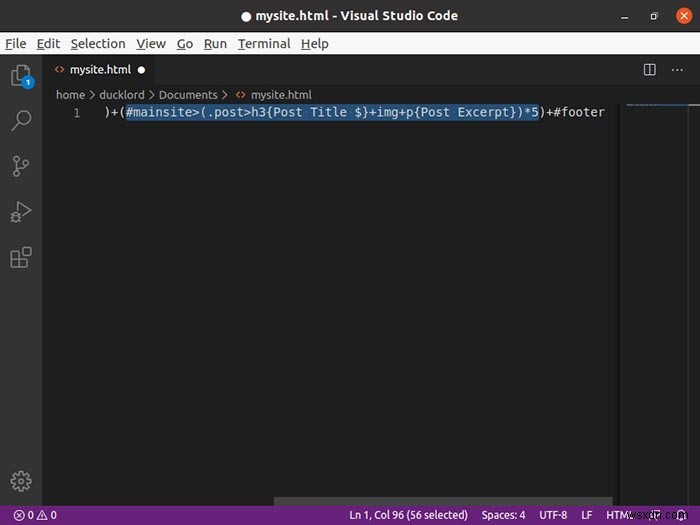
(#mainsite>(.post>h3{Post Title $}+img+p{Post Excerpt})*5) 
フッター構造
フッターの場合、2つのグループを追加します。クラスが「.design」と「.copyright」の2つのDivです。
コードは次のとおりです。
(.design>(a.designerslink))+(.copyright>(p{Copyright 2020 My Name})) 
これにより、クラス「.design」のdivが作成されます。その中には、クラス「.designerslink」とのリンクがあります。その隣に追加されているのは、クラス「.copyright」を持つ2番目のdivです。このdivの中には、「Copyright2020MyName」という内容のプレーンテキストの段落があります。

結果は次のようになります:
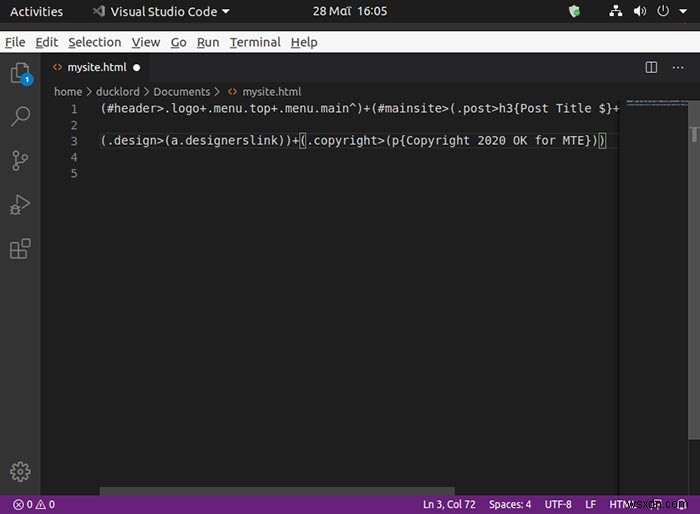
(#footer>(.design>(a.designerslink))+(.copyright>(p{Copyright 2020 My Name})))
ここで、Enterキーを押すだけで、サイトの準備が整います。
キーを1回押すだけで、これまでに見たすべてのものと、この非常に凝縮された文字の束が、ページ全体で数十行の適切なHTML構文に変わります!

Ctrl を押して、ファイルへの変更を保存します + S または、[ファイル]->[保存]にアクセスします。作業内容を確認するには、ブラウザを起動してください。次に、[ファイル]-> [開く]または外部ファイルマネージャーを使用して、HTMLファイルを見つけ、ブラウザで手動で開きます。

まとめ
Emmetを使用してHTMLファイルを作成するための基本を学びました。もちろん、いつでもコードに戻って、コードを微調整したり、さらに多くのもので拡張したりできます。
エメットについてはもうご存知ですか?サイトを作成するときに役立つ他のショートカットを使用していますか?下のコメントセクションで教えてください。
-
カスタムマップを簡単に作成して他の人と共有する方法
最近、人々は道順が必要なときにオンラインマップを使用するのが大好きです。人々はもはや地図帳や旅行ガイドを購入することを望んでおらず、代わりにGPSに道順を読み込んでガイドさせることを選択しています。ただし、デジタルマップがもたらす可能性のある新しい追加により、他の人に表示する独自のカスタムマップを作成することには間違いなくメリットがあります。 Googleマップを介して友人と情報を共有しようとした場合、複雑なカスタムマップの共有に問題があることに気付いたかもしれません。ありがたいことに、Googleマイマップを使用すると、具体的なインタラクティブマップを作成して、友人、家族、またはそれを
-
WordPressでランディングページを簡単に作成する方法
代替のブログプラットフォームとして開始されたWordPressは、最も人気のあるCMS(コンテンツ管理システム)の1つに成長し、シンプルな1ページのサイトから本格的な商用コミュニティやメンバーシップエリアまで、あらゆるものを作成するために何百万人ものユーザーに使用されています。オンラインマーケターに人気があるが、ほとんどのカジュアルユーザーにはほとんど知られていない使用法の1つは、ランディングページの作成です。 ランディングページとは何ですか?ランディングページとホームページの違いは何ですか? WordPressでランディングページを作成する最も簡単な方法は何ですか?これらの質問への回答など
