Kotlinを使用してAndroidでプログラムで懐中電灯をオンにする方法は?
この例は、Kotlinを使用してAndroidでプログラムで懐中電灯をオンにする方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、ファイルに移動しますか?新しいプロジェクトを作成し、必要なすべての詳細を入力して新しいプロジェクトを作成します。
ステップ2 −次のコードをres / layout / activity_main.xml
に追加します例
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" android:text="Tutorials Point" android:textAlignment="center" android:textColor="@android:color/holo_green_dark" android:textSize="32sp" android:textStyle="bold" /> <ToggleButton android:id="@+id/onOffFlashlight" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:checked="false" android:text="Turn On/Off Camera LED/ Flashlight Android" android:textOff="Turn On" android:textOn="Turn Off" /> </RelativeLayout>
ステップ3 −次のコードをsrc / MainActivity.kt
に追加しますimport android.content.Context
import android.content.DialogInterface
import android.content.pm.PackageManager
import android.hardware.camera2.CameraAccessException
import android.hardware.camera2.CameraManager
import android.os.Build
import android.os.Bundle
import android.widget.ToggleButton
import androidx.appcompat.app.AlertDialog
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
private lateinit var cameraManager: CameraManager
private lateinit var cameraId: String
private lateinit var toggleButton: ToggleButton
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
val isFlashAvailable = applicationContext.packageManager
.hasSystemFeature(PackageManager.FEATURE_CAMERA_FRONT)
if (!isFlashAvailable) {
showNoFlashError()
}
cameraManager = getSystemService(Context.CAMERA_SERVICE) as CameraManager
try {
cameraId = cameraManager.cameraIdList[0]
} catch (e: CameraAccessException) {
e.printStackTrace()
}
toggleButton = findViewById(R.id.onOffFlashlight)
toggleButton.setOnCheckedChangeListener { _, isChecked -> switchFlashLight(isChecked) }
}
private fun showNoFlashError() {
val alert = AlertDialog.Builder(this)
.create()
alert.setTitle("Oops!")
alert.setMessage("Flash not available in this device...")
alert.setButton(DialogInterface.BUTTON_POSITIVE, "OK") { _, _ -> finish() }
alert.show()
}
private fun switchFlashLight(status: Boolean) {
try {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
cameraManager.setTorchMode(cameraId, status)
}
} catch (e: CameraAccessException) {
e.printStackTrace()
}
}
} ステップ4 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="com.example.q11"> <uses-permission android:name="android.permission.CAMERA" /> <uses-feature android:name="android.hardware.camera.flash" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
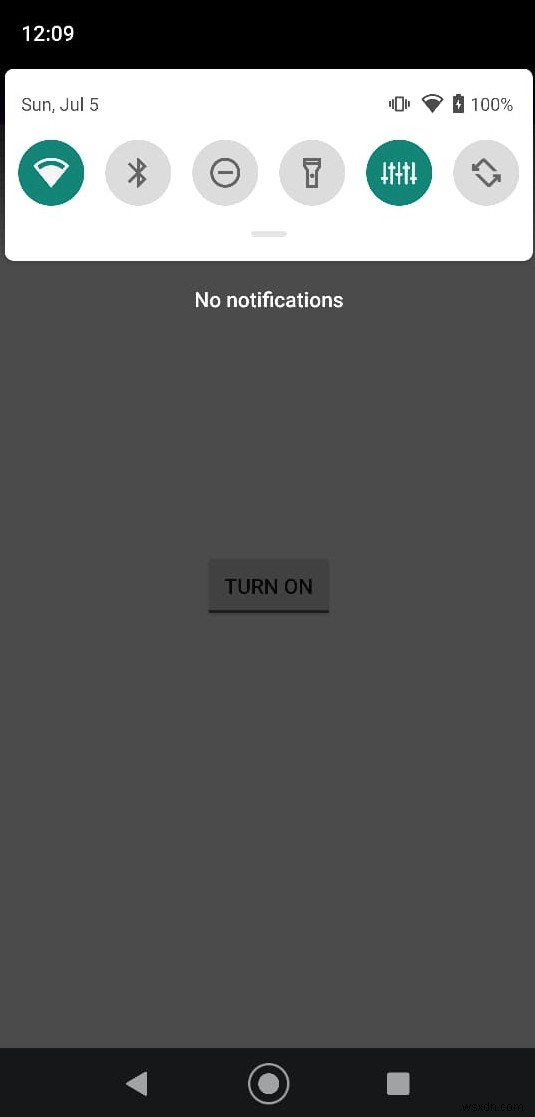
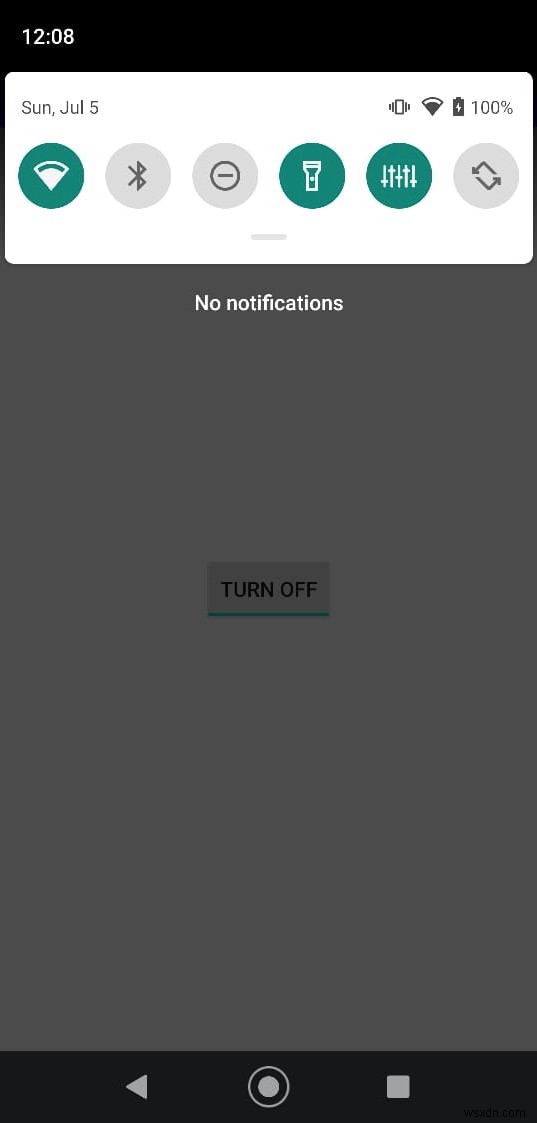
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、[実行]アイコンをクリックします ツールバーから 。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します
。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します
注:これはより良い結果を得るための実際のデバイスです


-
Androidでプログラムでフラッシュライトをオンにする方法は?
この例は、Androidでプログラムでフラッシュライトをオンにする方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http:/
-
AndroidデバイスでプログラムでWifiをオンにする方法は?
この例は、AndroidデバイスでプログラムでWi-Fiをオンにする方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http:
