Kotlinを使用してAndroidで共有設定を使用するにはどうすればよいですか?
この例は、Kotlinを使用してAndroidで共有設定を使用する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" android:text="Tutorials Point" android:textAlignment="center" android:textColor="@android:color/holo_green_dark" android:textSize="32sp" android:textStyle="bold" /> <EditText android:id="@+id/etName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/textView" android:layout_centerInParent="true" android:layout_marginTop="75dp" android:ems="10" android:hint="Enter Name" /> <EditText android:id="@+id/etPassword" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/etName" android:layout_centerHorizontal="true" android:ems="10" android:hint="Enter Password" /> <Button android:id="@+id/btnLogin" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/etPassword" android:layout_alignStart="@id/etPassword" android:layout_marginTop="10dp" android:text="Login" /> <CheckBox android:id="@+id/checkBox" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/btnLogin" android:layout_alignStart="@id/btnLogin" android:layout_marginTop="10dp" android:text="Remember my credentials" /> </RelativeLayout>
ステップ3 −次のコードをsrc / MainActivity.kt
に追加しますimport android.content.SharedPreferences
import android.os.Bundle
import android.preference.PreferenceManager
import android.widget.Button
import android.widget.CheckBox
import android.widget.EditText
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
private lateinit var sharedPreferences: SharedPreferences
private lateinit var editor: SharedPreferences.Editor
private lateinit var name: EditText
private lateinit var password: EditText
private lateinit var button: Button
private lateinit var checkBox: CheckBox
private lateinit var strName: String
private lateinit var strPassword: String
private lateinit var strCheckBox: String
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
name = findViewById(R.id.etName)
password = findViewById(R.id.etPassword)
button = findViewById(R.id.btnLogin)
checkBox = findViewById(R.id.checkBox)
sharedPreferences = PreferenceManager.getDefaultSharedPreferences(this)
editor = sharedPreferences.edit()
checkSharedPreference()
button.setOnClickListener {
if (checkBox.isChecked) {
editor.putString(getString(R.string.checkBox), "True")
editor.apply()
strName = name.text.toString()
editor.putString(getString(R.string.name), strName)
editor.commit()
strPassword = password.text.toString()
editor.putString(getString(R.string.password), strPassword)
editor.commit()
} else {
editor.putString(getString(R.string.checkBox), "False")
editor.commit()
editor.putString(getString(R.string.name), "")
editor.commit()
editor.putString(getString(R.string.password), "")
editor.commit()
}
}
}
private fun checkSharedPreference() {
strCheckBox = sharedPreferences.getString(getString(R.string.checkBox), "False").toString()
strName = sharedPreferences.getString(getString(R.string.name), "").toString()
strPassword = sharedPreferences.getString(getString(R.string.password), "").toString()
name.setText(strName)
password.setText(strPassword)
checkBox.isChecked = strCheckBox == "True"
}
} ステップ4 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
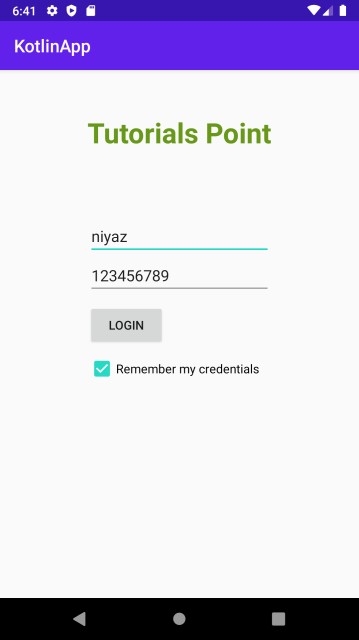
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、[実行]アイコンをクリックします ツールバーから 。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します
。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します

-
AndroidでSharedPreferncesを使用するにはどうすればよいですか?
この例は、Androidで共有設定を使用する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.
-
AndroidでScrollBarを使用するにはどうすればよいですか?
この例は、AndroidでScrollViewを使用する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="https://schema
