AndroidでHTMLを解析する方法は?
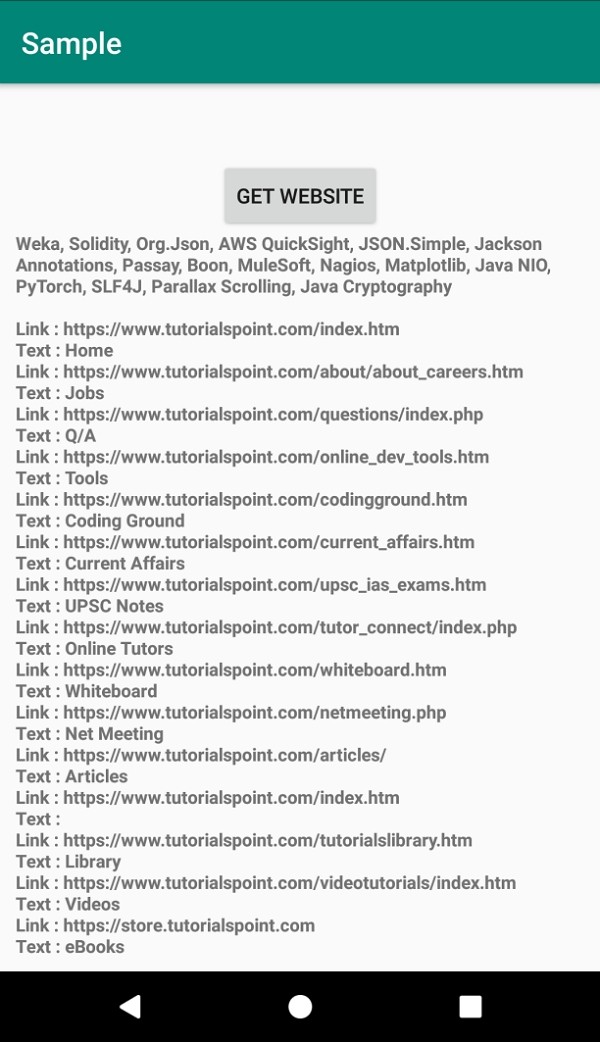
この例は、AndroidでHTMLを解析する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="12sp" tools:context=".MainActivity"> <Button android:id="@+id/btnParseHTML" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Get website" android:layout_marginTop="40dp" android:layout_centerHorizontal="true"/> <TextView android:id="@+id/textView" android:text="Result" android:textSize="12sp" android:textStyle="bold" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/btnParseHTML" android:layout_centerHorizontal="true"/> </RelativeLayout>
ステップ3 –指定された依存関係をbuild.gradle(モジュール:app)に追加します
implementation 'org.jsoup:jsoup:1.11.2'
ステップ4 −次のコードをsrc / MainActivity.java
に追加しますimport android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import org.jsoup.Jsoup;
import org.jsoup.nodes.Document;
import org.jsoup.nodes.Element;
import org.jsoup.select.Elements;
import java.io.IOException;
public class MainActivity extends AppCompatActivity {
Button button;
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView);
button = findViewById(R.id.btnParseHTML);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
getHtmlFromWeb();
}
});
}
private void getHtmlFromWeb() {
new Thread(new Runnable() {
@Override
public void run() {
final StringBuilder stringBuilder = new StringBuilder();
try {
Document doc = Jsoup.connect("https://www.tutorialspoint.com/").get();
String title = doc.title();
Elements links = doc.select("a[href]");
stringBuilder.append(title).append("\n");
for (Element link : links) {
stringBuilder.append("\n").append("Link : ").append(link.attr("href")).append("\n").append("Text : ").append(link.text());
}
} catch (IOException e) {
stringBuilder.append("Error : ").append(e.getMessage()).append("\n");
}
runOnUiThread(new Runnable() {
@Override
public void run() {
textView.setText(stringBuilder.toString());
}
});
}
}).start();
}
} ステップ5 -次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="app.com.sample"> <uses-permission android:name="android.permission.INTERNET" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>

-
AndroidでJSONオブジェクトを解析する方法は?
この例は、AndroidでJSONオブジェクトを解析する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次の依存関係をGradleスクリプトに追加します⇒build.gradleand do sync apply plugin: 'com.android.application' android { compileSdkVersion 28 de
-
AndroidでJSONを解析する方法は?
この例は、AndroidでJSONを解析する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.
