Kotlinを使用して実行時にAndroidビューのサイズを決定するにはどうすればよいですか?
この例は、Kotlinを使用して実行時にAndroidビューのサイズを決定する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、ファイルに移動しますか?新しいプロジェクトを作成し、必要なすべての詳細を入力して新しいプロジェクトを作成します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="8dp" tools:context=".MainActivity"> <ImageView android:id="@+id/imageView" android:layout_width="match_parent" android:layout_height="500dp" android:layout_gravity="center" android:src="@drawable/image" /> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/imageView" android:layout_centerInParent="true" android:layout_marginTop="20sp" android:textColor="@android:color/background_dark" android:textSize="16sp" android:textStyle="bold" /> </RelativeLayout>
ステップ3 −画像(.png / .jpg / .jpeg)をコピーしてres/drawableに貼り付けます
ステップ4 −次のコードをsrc / MainActivity.kt
に追加しますimport android.os.Bundle
import android.view.View
import android.view.ViewTreeObserver.OnGlobalLayoutListener
import android.widget.ImageView
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
private lateinit var imageView: ImageView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
imageView = findViewById(R.id.imageView)
imageView.viewTreeObserver.addOnGlobalLayoutListener(GetViewSize())
}
internal inner class GetViewSize : OnGlobalLayoutListener {
override fun onGlobalLayout() {
val view = findViewById<View>(R.id.imageView)
val x = view.width.toString()
val y = view.height.toString()
(findViewById<View>(R.id.textView) as TextView).text = String.format("Width %s, Height: %s", x, y)
}
}
} ステップ5 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="app.com.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
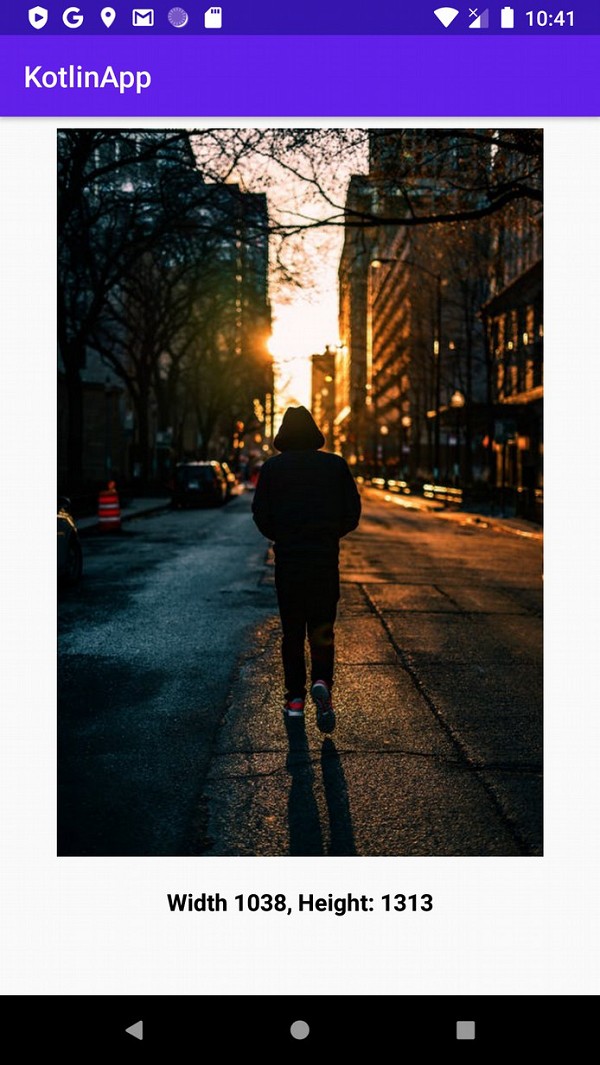
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、[実行]アイコンをクリックします ツールバーから 。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します
。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します

-
Androidでビューのサイズを取得するにはどうすればよいですか?
多くの場合、XMLでビューを作成するのではなく、動的ビューを作成する必要があります。そのシナリオでは、ビューの寸法を取得する必要があります。だからここにアンドロイドでビューの寸法を取得するための簡単な解決策があります。 ビューの高さを取得するには、次のコードを使用します int width = view.getMeasuredHeight(); ビューの幅を取得するには、次のコードを使用します int height = view.getMeasuredWidth(); 幅と高さを取得する前に、以下に示すように、ビューにデフォルトのメジャーを割り当てる必要があります view.measur
-
実行時にAndroidビューのサイズを決定する方法は?
この例は、実行時にAndroidビューのサイズを決定する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools=
