プログラムでAndroidデバイスの画面サイズのカテゴリ(小、通常、大、x大)を決定する方法は?
この例は、Androidデバイスの画面サイズカテゴリ(小、通常、大、x大)をプログラムで決定する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="16dp" tools:context=".MainActivity"> <Button android:id="@+id/btnGetScreenSize" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:onClick="GetScreenSize" android:text="Get ScreenSize" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/btnGetScreenSize" android:layout_centerInParent="true" android:layout_marginTop="10dp" android:onClick="GetScreenDensity" android:text="Get Screen Density" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="40dp" android:text="Android device screen size category (small, normal, large, xlarge)" android:textAlignment="center" android:textSize="24sp" android:textStyle="bold|italic" /> </RelativeLayout>>
ステップ3 −次のコードをsrc / MainActivity.java
に追加しますimport androidx.appcompat.app.AppCompatActivity;
import android.content.res.Configuration;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void GetScreenSize(View view) {
if ((getResources().getConfiguration().screenLayout & Configuration.SCREENLAYOUT_SIZE_MASK) == Configuration.SCREENLAYOUT_SIZE_LARGE) {
Toast.makeText(this, "Large screen", Toast.LENGTH_LONG).show();
}
else if ((getResources().getConfiguration().screenLayout & Configuration.SCREENLAYOUT_SIZE_MASK) == Configuration.SCREENLAYOUT_SIZE_NORMAL) {
Toast.makeText(this, "Normal sized screen", Toast.LENGTH_LONG).show();
}
else if ((getResources().getConfiguration().screenLayout & Configuration.SCREENLAYOUT_SIZE_MASK) == Configuration.SCREENLAYOUT_SIZE_SMALL) {
Toast.makeText(this, "Small sized screen", Toast.LENGTH_LONG).show();
} else {
Toast.makeText(this, "Screen size is neither large, normal or small", Toast.LENGTH_LONG).show();
}
}
public void GetScreenDensity(View view) {
DisplayMetrics metrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metrics);
int density = metrics.densityDpi;
if (density == DisplayMetrics.DENSITY_HIGH) {
Toast.makeText(this, "DENSITY_HIGH... Density is " + (density), Toast.LENGTH_LONG).show();
}
else if (density == DisplayMetrics.DENSITY_MEDIUM) {
Toast.makeText(this, "DENSITY_MEDIUM... Density is " + (density), Toast.LENGTH_LONG).show();
}
else if (density == DisplayMetrics.DENSITY_LOW) {
Toast.makeText(this, "DENSITY_LOW... Density is " + (density), Toast.LENGTH_LONG).show();
}
else {
Toast.makeText(this, "Density is neither HIGH, MEDIUM OR LOW. Density is " + (density), Toast.LENGTH_LONG).show();
}
}
} ステップ4 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
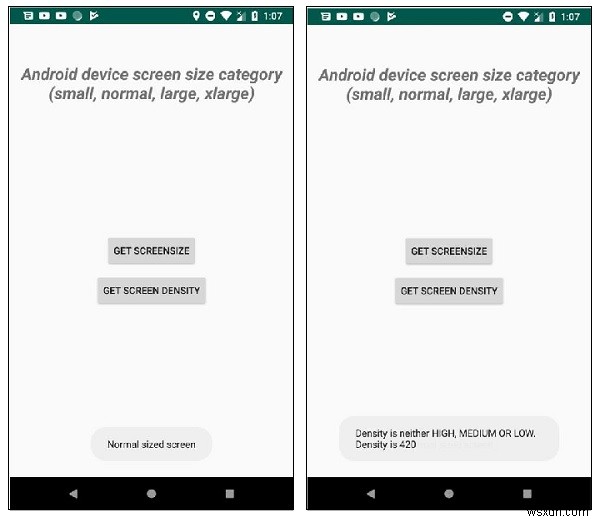
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、ツールバーの[実行]アイコンをクリックします。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します-

-
Android画面をテレビにキャストする方法
Androidデバイスの動画や画像をより大きな画面で表示したい場合は、Android画面をテレビまたはPCにキャストしてください。これらの方法の中には、AndroidデバイスがMiracastと互換性がある必要があるものもありますが、これらが唯一の選択肢ではありません。 YouTube、Netflix、その他の動画をストリーミングするときは、キャストを開始してはるかに大きな画面をお楽しみください。 1。 Chromecast Googleでは、Chromecastを使用してAndroid画面をキャストすることをお勧めします。デバイスがMiracastと互換性がない場合でも、キャストするの
-
Android 画面が回転しない問題を修正する方法
ランドスケープ モードで何かを表示するのに苦労していて、Android が回転しませんか?答えがイエスなら、あなたは正しい場所に来ました!画面設定、センサーの問題、ソフトウェア関連の問題など、多くの理由で Android 画面が回転しません。同じ問題に対処している場合は、Android 画面が回転しない問題を解決するためのさまざまな方法があります。 問題。 Android画面の自動回転が機能しない問題を修正するのに役立つさまざまな方法について学ぶために、最後まで読む必要があります. 回転しない Android 画面を修正する 7 つの方法 簡単なトラブルシューティング手順で、回転しない
