アラートダイアログをAndroidデバイスの画面サイズの50%に表示するにはどうすればよいですか?
この例は、Androidデバイスの画面サイズの50%を埋めるためにアラートダイアログを作成する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:app="https://schemas.android.com/apk/res-auto" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" android:id="@+id/coordinator_layout" tools:context=".MainActivity"> <Button android:id="@+id/btnAlert" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Show Alert Dialog" android:layout_gravity="top|center_horizontal" tools:ignore="MissingConstraints" /&glt; </androidx.coordinatorlayout.widget.CoordinatorLayout>
ステップ3 −次のコードをsrc / MainActivity.java
に追加しますpackage com.app.sample;
import androidx.appcompat.app.AppCompatActivity;
import androidx.coordinatorlayout.widget.CoordinatorLayout;
import android.app.AlertDialog;
import android.os.Bundle;
import android.app.Activity;
import android.content.Context;
import android.util.DisplayMetrics;
import android.view.View;
import android.view.WindowManager;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Context mContext;
private Activity mActivity;
private CoordinatorLayout mCLayout;
private Button mButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = getApplicationContext();
mActivity = MainActivity.this;
mCLayout = (CoordinatorLayout) findViewById(R.id.coordinator_layout);
mButton = (Button) findViewById(R.id.btn_alert);
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
AlertDialog.Builder builder = new AlertDialog.Builder(mActivity);
builder.setTitle("Say Hello!");
builder.setMessage("Are you want to say it?");
builder.setPositiveButton("Say",null);
builder.setNegativeButton("No",null);
AlertDialog dialog = builder.create();
dialog.show();
DisplayMetrics displayMetrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(displayMetrics);
int displayWidth = displayMetrics.widthPixels;
int displayHeight = displayMetrics.heightPixels;
WindowManager.LayoutParams layoutParams = new WindowManager.LayoutParams();
layoutParams.copyFrom(dialog.getWindow().getAttributes());
int dialogWindowWidth = (int) (displayWidth * 0.5f);
int dialogWindowHeight = (int) (displayHeight * 0.5f);
layoutParams.width = dialogWindowWidth;
layoutParams.height = dialogWindowHeight;
dialog.getWindow().setAttributes(layoutParams);
}
});
}
} ステップ4 −次のコードをManifests / AndroidManifest.xml
に追加します<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="com.app.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
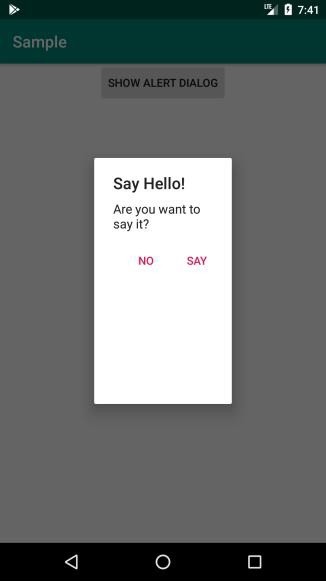
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、ツールバーの[実行]アイコンをクリックします。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します-

-
AndroidでGridLayoutを画面サイズに合わせるにはどうすればよいですか?
この例は、AndroidでGridLayoutを画面サイズに合わせる方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <GridLayout xmlns:android="https://
-
Android画面をテレビにキャストする方法
Androidデバイスの動画や画像をより大きな画面で表示したい場合は、Android画面をテレビまたはPCにキャストしてください。これらの方法の中には、AndroidデバイスがMiracastと互換性がある必要があるものもありますが、これらが唯一の選択肢ではありません。 YouTube、Netflix、その他の動画をストリーミングするときは、キャストを開始してはるかに大きな画面をお楽しみください。 1。 Chromecast Googleでは、Chromecastを使用してAndroid画面をキャストすることをお勧めします。デバイスがMiracastと互換性がない場合でも、キャストするの
