Kotlinを使用してAndroidで左/右と上/下の間のスワイプ方向を検出するにはどうすればよいですか?
この例は、Kotlinを使用してAndroidで左/右と上/下の間のスワイプ方向を検出する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" android:id="@+id/relativeLayout" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="70dp" android:background="#008080" android:padding="5dp" android:text="TutorialsPoint" android:textColor="#fff" android:textSize="24sp" android:textStyle="bold" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Swipe to Detect swipe Event" android:textAlignment="center" android:textColor="@android:color/holo_purple" android:textSize="24sp" android:textStyle="bold" /> </RelativeLayout>
ステップ3 −次のコードをsrc / MainActivity.kt
に追加しますimport android.content.Context
import android.os.Bundle
import android.view.GestureDetector
import android.view.MotionEvent
import android.view.View
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import kotlin.math.abs
class MainActivity : AppCompatActivity() {
var onSwipeTouchListener: OnSwipeTouchListener? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
onSwipeTouchListener = OnSwipeTouchListener(this, findViewById(R.id.relativeLayout))
}
class OnSwipeTouchListener internal constructor(ctx:Context, mainView: View):View.OnTouchListener{
private val gestureDetector: GestureDetector
private var context: Context
private lateinit var onSwipe:OnSwipeListener
init{
gestureDetector = GestureDetector(ctx, GestureListener())
mainView.setOnTouchListener(this)
context = ctx
}
override fun onTouch(v:View, event: MotionEvent):Boolean {
return gestureDetector.onTouchEvent(event)
}
private companion object {
private const val swipeThreshold = 100
private const val swipeVelocityThreshold = 100
}
inner class GestureListener:GestureDetector.SimpleOnGestureListener() {
override fun onDown(e:MotionEvent):Boolean {
return true
}
override fun onFling(e1:MotionEvent, e2:MotionEvent, velocityX:Float, velocityY:Float):Boolean {
var result = false
try{
val diffY = e2.y - e1.y
val diffX = e2.x - e1.x
if (abs(diffX) > abs(diffY)){
if (abs(diffX) > swipeThreshold && abs(velocityX) > swipeVelocityThreshold){
if (diffX > 0){
onSwipeRight()
}
else{
onSwipeLeft()
}
result = true
}
}
else if (abs(diffY) > swipeThreshold && abs(velocityY) > swipeVelocityThreshold){
if (diffY > 0){
onSwipeBottom()
}
else{
onSwipeTop()
}
result = true
}
}
catch (exception:Exception) {
exception.printStackTrace()
}
return result
}
}
internal fun onSwipeRight() {
Toast.makeText(context, "Swiped Right", Toast.LENGTH_SHORT).show()
this.onSwipe.swipeRight()
}
internal fun onSwipeLeft() {
Toast.makeText(context, "Swiped Left", Toast.LENGTH_SHORT).show()
this.onSwipe.swipeLeft()
}
internal fun onSwipeTop() {
Toast.makeText(context, "Swiped Up", Toast.LENGTH_SHORT).show()
this.onSwipe.swipeTop()
}
internal fun onSwipeBottom() {
Toast.makeText(context, "Swiped Down", Toast.LENGTH_SHORT).show()
this.onSwipe.swipeBottom()
}
internal interface OnSwipeListener {
fun swipeRight()
fun swipeTop()
fun swipeBottom()
fun swipeLeft()
}
}
} ステップ4 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
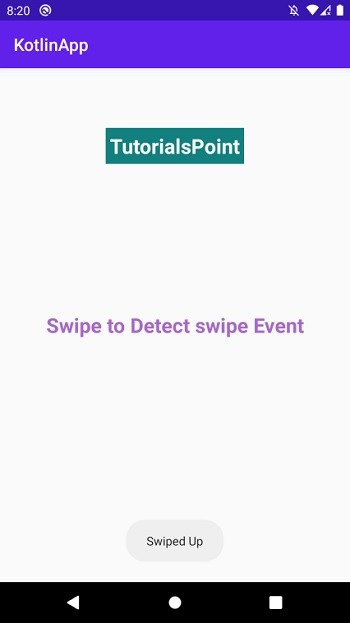
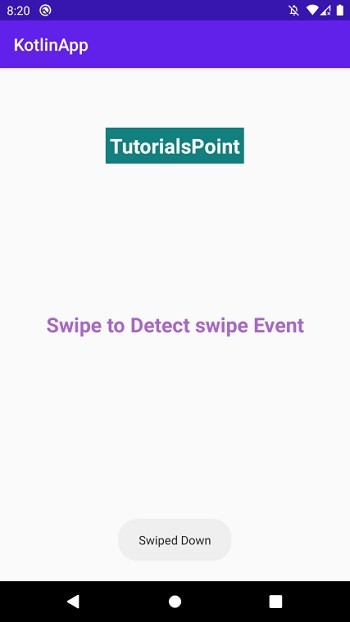
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 android studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、[実行]をクリックします ツールバーの アイコン。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します
アイコン。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します


-
右から左へのスワイプジェスチャを処理する方法は?
この例は、右から左へのスワイプジェスチャを処理する方法について示しています ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http:/
-
Androidで左/右と上/下の間のスワイプ方向を検出するにはどうすればよいですか?
この例は、Androidで左/右と上/下の間のスワイプ方向を検出する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="htt
