Androidでビューの背景色の変化をどのようにアニメーション化しますか?
この例は、Androidでビューの背景色の変更をアニメーション化する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
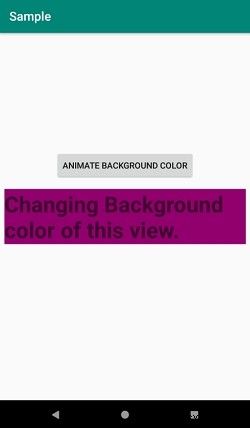
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/relativeLayout" android:padding="8dp" tools:context=".MainActivity"> <Button android:id="@+id/button" android:text="Animate background color" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@id/textView" android:layout_centerInParent="true" android:layout_marginBottom="15dp"/> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="36sp" android:textStyle="bold" android:text="Changing Background color of this view." android:layout_centerInParent="true" /> </RelativeLayout>
ステップ3 −次のコードをsrc / MainActivity.java
に追加しますimport androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.graphics.drawable.TransitionDrawable;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
TextView textView;
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = findViewById(R.id.button);
textView = findViewById(R.id.textView);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ColorDrawable[] colorDrawables = {new ColorDrawable(Color.RED),
new ColorDrawable(Color.BLUE), new ColorDrawable(Color.GREEN)};
TransitionDrawable transitionDrawable = new TransitionDrawable(colorDrawables);
textView.setBackground(transitionDrawable);
transitionDrawable.startTransition(2000);
}
});
}
} ステップ4 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>


-
Outlookでカレンダーの背景色を変更する方法
Outlookカレンダー は、電子メール、連絡先、およびその他の機能と統合されたスケジューリングコンポーネントです。 Outlookカレンダーの現在の背景が気に入らない場合は、いつでも色を別の色に変更できます。特にOutlookで複数のカレンダーを使用している場合は、カレンダーを際立たせることもできます。 Outlookカレンダーの背景色を変更する方法 Outlookでカレンダーの背景色を変更するには、次の手順に従います。 Outlookの起動 [カレンダー]ボタンをクリックします カレンダーの任意の場所を右クリックします。 コンテキストメニューの[色]にカーソルを合わせます 色を選択 背
-
iOSでノートの背景色を変更する方法
iOSでメモアプリを使用している場合は、デバイスの設定に基づいて無地の背景を使用することを嫌うでしょう。ライトモードを有効にしている場合、ダークモードを使用している間は明るい背景と暗い背景が表示されます。ただし、iOSではメモの背景色を簡単に変更できます。これがその方法です。 注 :Notesアプリで別のバックグラウンドを有効にするには、デバイスが少なくともiOS 13 /iPadOS13以降を実行していることを確認する必要があります。そうでない場合は、続行する前にデバイスを最新のファームウェアに更新してください。 特定のメモの背景を変更する 1.デバイスでNotesアプリを開きます。
