AndroidアプリのImageViewで画像を読み込んで表示するにはどうすればよいですか?
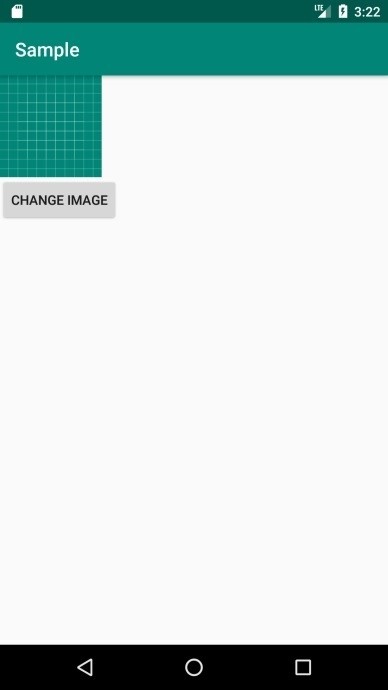
この例は、AndroidアプリのImageViewで画像を読み込んで表示する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:app="https://schemas.android.com/apk/res-auto" xmlns:tools="https://schemas.android.com/tools" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" tools:context=".MyAndroidAppActivity"> <ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <Button android:id="@+id/btnChangeImage" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Change Image" /> </LinearLayout>
ステップ3 −次のコードをsrc / MyAndroidAppActivity.java
に追加しますpackage com.example.sample;
import android.support.v7.app.AppCompatActivity;
import android.app.Activity;
import android.os.Bundle;
import android.widget.Button;
import android.widget.ImageView;
import android.view.View;
import android.view.View.OnClickListener;
public class MyAndroidAppActivity extends AppCompatActivity {
Button button;
ImageView image;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
addListenerOnButton();
}
public void addListenerOnButton() {
image=(ImageView) findViewById(R.id.imageView1);
button=(Button) findViewById(R.id.btnChangeImage);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
image.setImageResource(R.drawable.ic_launcher_background);
}
});
}
} ステップ4 −次のコードをManifests / AndroidManifest.xml
に追加します<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="com.example.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MyAndroidAppActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>

-
Androidアプリで通知の数を表示するにはどうすればよいですか?
この例は、Androidアプリランチャーで通知の数を表示する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://
-
円形のimageViewandroidに影と境界線を追加する方法は?
この例は、円形のimageViewandroidに影と境界線を追加する方法を示しています ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="htt
