円形のimageViewandroidに影と境界線を追加する方法は?
この例は、円形のimageViewandroidに影と境界線を追加する方法を示しています
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:app="https://schemas.android.com/apk/res-auto" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/rl" android:padding="16dp" tools:context=".MainActivity"> <ImageView android:id="@+id/iv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true"/> <Button android:id="@+id/btn_circular" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Circular It" android:layout_alignParentBottom="true" android:layout_alignParentRight="true"/> </RelativeLayout>
ステップ3 −次のコードをsrc / MainActivity.java
に追加しますpackage com.app.sample;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.drawable.RoundedBitmapDrawable;
import androidx.core.graphics.drawable.RoundedBitmapDrawableFactory;
import android.content.Context;
import android.content.res.Resources;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
private Context mContext;
private Resources mResources;
private RelativeLayout mRelativeLayout;
private Button mBTNCircular;
private ImageView mImageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = getApplicationContext();
mResources = getResources();
mRelativeLayout = (RelativeLayout) findViewById(R.id.rl);
mImageView = (ImageView) findViewById(R.id.iv);
mBTNCircular = (Button) findViewById(R.id.btn_circular);
final Bitmap srcBitmap = BitmapFactory.decodeResource(mResources, R.drawable.flower);
mImageView.setImageBitmap(srcBitmap);
mBTNCircular.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Paint paint = new Paint();
int srcBitmapWidth = srcBitmap.getWidth();
int srcBitmapHeight = srcBitmap.getHeight();
int borderWidth = 25;
int shadowWidth = 10;
int dstBitmapWidth = Math.min(srcBitmapWidth,srcBitmapHeight)+borderWidth*2;
Bitmap dstBitmap = Bitmap.createBitmap(dstBitmapWidth,dstBitmapWidth, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(dstBitmap);
canvas.drawColor(Color.WHITE);
canvas.drawBitmap(srcBitmap, (dstBitmapWidth - srcBitmapWidth) / 2, (dstBitmapWidth - srcBitmapHeight) / 2, null);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(borderWidth * 2);
paint.setColor(Color.WHITE);
canvas.drawCircle(canvas.getWidth() / 2, canvas.getHeight() / 2, canvas.getWidth() / 2, paint);
paint.setColor(Color.LTGRAY);
paint.setStrokeWidth(shadowWidth);
canvas.drawCircle(canvas.getWidth()/2,canvas.getHeight()/2,canvas.getWidth()/2,paint);
RoundedBitmapDrawable roundedBitmapDrawable = RoundedBitmapDrawableFactory.create(mResources, dstBitmap);
roundedBitmapDrawable.setCircular(true);
roundedBitmapDrawable.setAntiAlias(true);
mImageView.setImageDrawable(roundedBitmapDrawable);
}
});
}
} ステップ4 −次のコードをManifests / AndroidManifest.xml
に追加します<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="com.app.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
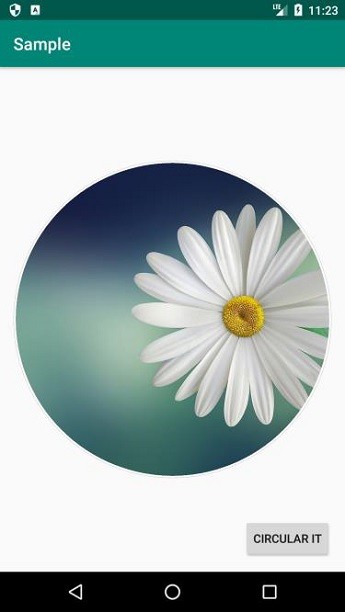
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、ツールバーの[実行]アイコンをクリックします。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します-

-
android.widget.ImageViewの高さと幅を取得するにはどうすればよいですか?
この例は、Androidでandroid.widget.ImageViewの高さと幅を取得する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:androi
-
AndroidアプリのImageViewで画像を読み込んで表示するにはどうすればよいですか?
この例は、AndroidアプリのImageViewで画像を読み込んで表示する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="h
