パラメータのオブジェクトを関数に渡すエレガントな方法はありますか?
以下は、パラメーターのオブジェクトを関数に渡すためのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
.sample {
color: red;
}
</style>
</head>
<body>
<h1>Passing an object of parameters into a function</h1>
<div class="result"><br /></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to add 4 object values by passing them to a function</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
function addNum({ a, b, c, d }) {
return a + b + c + d;
}
let obj = {
a: 22,
b: 33,
c: 7,
d: 9,
};
BtnEle.addEventListener("click", () => {
resEle.innerHTML = " The sum of the parameters = " + addNum(obj);
});
</script>
</body>
</html> 出力
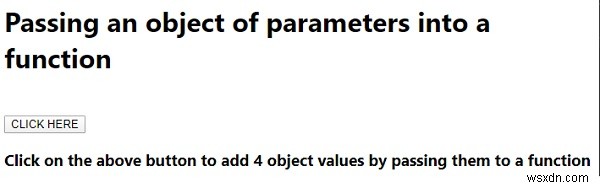
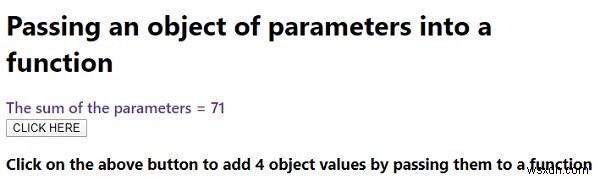
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックすると-

-
コールバック関数JavaScriptへのパラメーターの受け渡し
以下は、JavaScriptのコールバック関数にパラメーターを渡すためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style&g
-
JavaScriptでコールバックとして関数を渡す
以下は、JavaScriptでコールバックとして関数を渡すためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> &
