JavaScriptでの関数の借用。
call()、apply()、bind()は、JavaScriptのメソッドを借用するために使用されます。
以下は、JavaScriptでメソッドを借用するためのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
.result {
color: red;
}
</style>
</head>
<body>
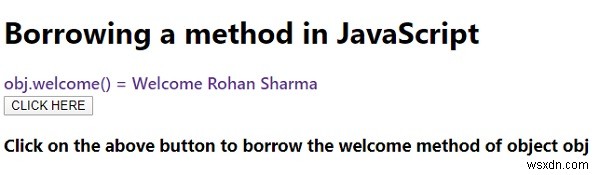
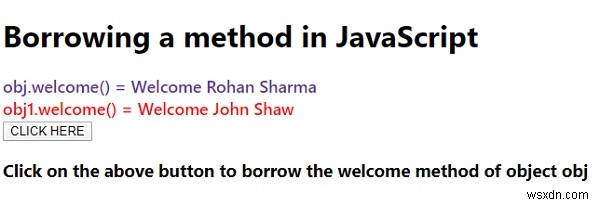
<h1>Borrowing a method in JavaScript</h1>
<div class="sample"></div>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to borrow the welcome method of object obj</h3>
<script>
let sampleEle = document.querySelector(".sample");
let resultEle = document.querySelector(".result");
let obj = {
firstName: "Rohan",
lastName: "Sharma",
welcome() {
return "Welcome " + this.firstName + " " + this.lastName;
},
};
let obj1 = {
firstName: "John",
lastName: "Shaw",
};
sampleEle.innerHTML = "obj.welcome() = " + obj.welcome();
document.querySelector(".Btn").addEventListener("click", () => {
resultEle.innerHTML = "obj1.welcome() = " + obj.welcome.call(obj1);
});
</script>
</body>
</html> 出力
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックすると-

-
JavaScript数値関数
JavaScript Number()関数は、引数として渡されたオブジェクト値をそれぞれの数値に変換します。 以下は、JavaScript Number()関数のコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> &
-
JavaScriptの関数プロトタイプ
JavaScriptで作成された関数には、JavaScriptエンジンによって追加されたプロトタイププロパティが常にあります。プロトタイププロパティは、デフォルトでコンストラクタプロパティを含むオブジェクトです。関数protoypeには、-からアクセスできます。 functionName.prototype オブジェクトが関数コンストラクターを使用して作成されている場合、このプロトタイププロパティを使用して、その関数コンストラクターによって作成されたオブジェクト間でメソッドまたはプロパティを共有できます。 以下は、JavaScriptの関数プロトタイプのコードです- 例 <!DOCT
