JavaScriptのタグ付きテンプレートリテラル
テンプレートリテラルを使用すると、タグ付きテンプレートリテラルを作成することもできます。タグ付きリテラルは関数定義と同じであり、テンプレートリテラルを解析できます。タグ付きリテラルには括弧が含まれておらず、タグ関数は最初の引数として文字列値の配列を取得します。その後、残りの引数は他の関連するパラメータに渡されます。
以下は、JavaScriptでタグ付きテンプレートリテラルを実装するためのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
color: blueviolet;
}
</style>
</head>
<body>
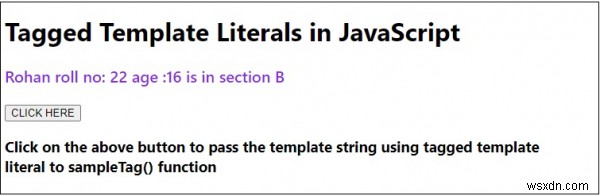
<h1>Tagged Template Literals in JavaScript</h1>
<div class="result"></div>
<br />
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to pass the template string using tagged template literal to sampleTag() function</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
function sampleTag(strings, name, age, rollNo) {
let section;
if (rollNo > 50) {
section = "A";
} else {
section = "B";
}
return `${name} roll no: ${rollNo} age :${age} is in section ${section}`;
}
let name = "Rohan",
age = 16,
rollNo = 22;
BtnEle.addEventListener("click", () => {
resEle.innerHTML = sampleTag`${name} aged ${age} and roll no ${rollNo} is new in
the school`;
});
</script>
</body>
</html> 出力

[ここをクリック]ボタンをクリックすると-

-
JavaScriptでテンプレート文字列を使用してフォーマットされた文字列
以下は、Javascriptのテンプレート文字列を使用してフォーマットされた文字列のコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <s
-
JavaScriptでのテンプレート文字列のネスト
以下は、JavaScriptでテンプレート文字列をネストするためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style>
