JavaScriptで2つの配列を乗算する方法は?
以下は、JavaScriptで2つの配列を乗算するコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
.result {
color: red;
}
</style>
</head>
<body>
<h1>Multiply two Arrays in JavaScript</h1>
<div class="sample"></div>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click the above button to multiply the above two arrays</h3>
<script>
let BtnEle = document.querySelector(".Btn");
let resEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");
let arr = [1, 2, 3, 4, 5];
let arr1 = [11, 12, 13, 14, 15, 22];
let multArray = [];
sampleEle.innerHTML = arr + "<br>" + arr1 + "<br>";
BtnEle.addEventListener("click", () => {
for (let i = 0; i < Math.min(arr.length, arr1.length); i++) {
multArray[i] = arr[i] * arr1[i];
}
resEle.innerHTML = "Multiplied array = " + multArray;
});
</script>
</body>
</html> 出力
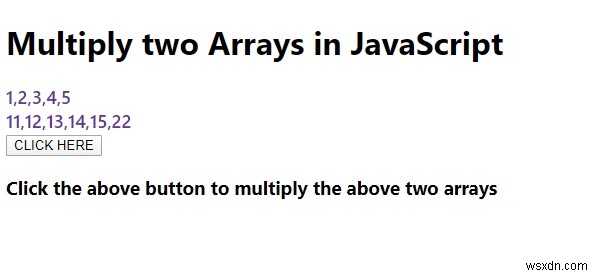
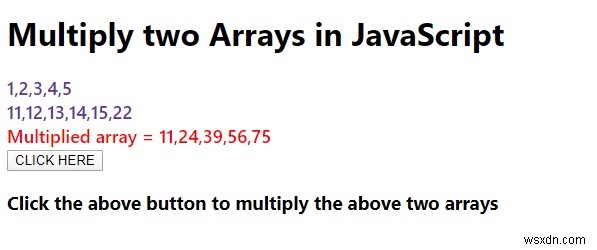
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックすると-

-
JavaScriptで2つの配列を結合する方法は?
以下は、JavaScriptで2つの配列を結合するコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> &
-
2つのJavaScriptオブジェクトをマージする方法は?
以下は、2つのJavaScriptオブジェクトをマージするコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> &nbs
