配列プロパティの長さでJavaScriptオブジェクトを並べ替えます。
以下は、JavaScriptオブジェクトを配列プロパティの長さで並べ替えるコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
</style>
</head>
<body>
<h1>Sorting JavaScript object by length of array properties</h1>
<button class="Btn">CLICK HERE</button>
<h3>Click the above button to sort the objects inside arrObj based on Subject array length</h3>
<script>
let BtnEle = document.querySelector(".Btn");
let arrObj = [
{ name: "Rohan", Subject: ["Maths", "Science", "EVS", "SST"] },
{ name: "Mohan", Subject: ["Maths", "Science", "SST"] },
{
name: "Shawn",
Subject: ["Maths", "Physics", "Chemistry", "Biology", "German"],
},
{
name: "Michael",
Subject: ["Biology", "Hindi", "Sanskrit", "SST", "EVS", "Maths"],
},
];
BtnEle.addEventListener("click", () => {
arrObj.sort((a, b) => (a.Subject.length > b.Subject.length ? 1 : -1));
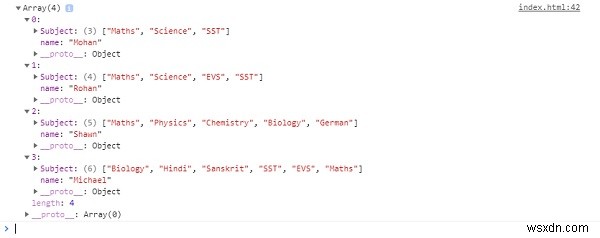
console.log(arrObj);
});
</script>
</body>
</html> 出力
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックして、コンソールで出力を確認すると-

-
JavaScriptオブジェクトのプロパティ
JavaScriptのプロパティは、オブジェクトに関連付けられた値です。以下は、JavaScriptでオブジェクトプロパティを実装するコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Doc
-
JavaScriptオブジェクトを新しい配列にフォーマットする
以下は、JavaScriptオブジェクトを新しい配列にフォーマットするためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style
