JavaScriptでの1次元配列と多次元配列。
以下は、JavaScriptの単一次元および多次元配列のコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
.result {
color: red;
}
</style>
</head>
<body>
<h1>Single dimensional array vs multidimensional array</h1>
<div class="sample">Single dimensional Array<br /></div>
<div class="result">Multidimensional Array<br /></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to display single and multidimensional array</h3>
<script>
let resEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");
let BtnEle = document.querySelector(".Btn");
let arr = [1, 2, 3, 4, 5];
let arr1 = [
[1, 2, 3],
["A", "B", "C"],
[5, "D", 6],
];
BtnEle.addEventListener("click", () => {
sampleEle.innerHTML += arr + "";
arr1.forEach((item, index) => {
resEle.innerHTML += "Index : " + index + " array = " + item + "";
});
});
</script>
</body>
</html> 出力
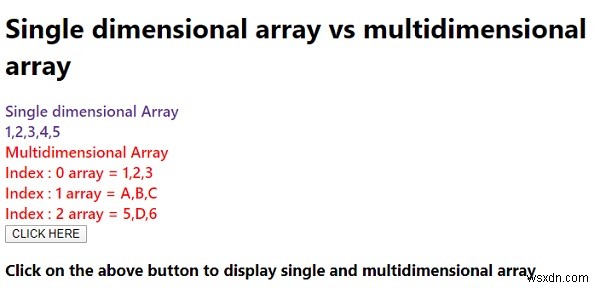
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックすると-

-
JavaScriptでの配列の分解。
破棄すると、配列から値が解凍されます。以下は、JavaScriptでの配列の非構造化のコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <
-
C#の次元配列?
C#では多次元配列が可能です。 intの2次元配列をとして宣言します。 int [ , , ] a; 多次元配列の最も単純な形式は、2次元配列です。 2次元配列は、1次元配列のリストです。 以下は、3行4列の2次元配列です。 ここで、C#で多次元配列を操作する例を見てみましょう。 例 using System; namespace ArrayApplication { class MyArray { static void Main(string[] args) { &nb
