JavaScript配列を条件付きで結合しますか?
以下は、JavaScriptの条件を持つJavaScript配列のコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
.result {
color: red;
}
</style>
</head>
<body>
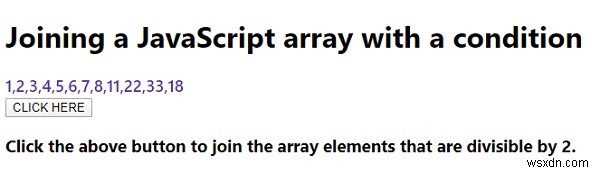
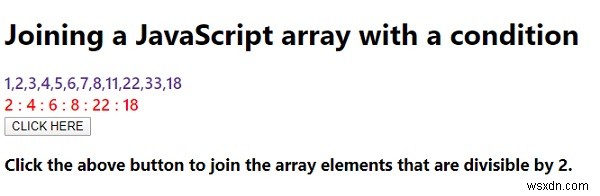
<h1>Joining a JavaScript array with a condition</h1>
<div class="sample"></div>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click the above button to join the array elements that are divisible by 2.</h3>
<script>
let BtnEle = document.querySelector(".Btn");
let resEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");
let arr = [1, 2, 3, 4, 5, 6, 7, 8, 11, 22, 33, 18];
sampleEle.innerHTML = arr;
let joinArr = arr.filter((el) => el % 2 == 0).join(" : ");
BtnEle.addEventListener("click", () => {
resEle.innerHTML = joinArr;
});
</script>
</body>
</html> 出力
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックすると-

-
JavaScript Let
2015年に導入されたJavaScriptLetキーワードを使用すると、ブロックスコープの変数を定義できます。 以下は、JavaScriptでLetキーワードを使用して変数を宣言するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0&
-
新しいキーワードでJavaScript配列を作成します。
以下は、新しいキーワードを使用してJavaScript配列を作成するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style&
