JavaScript Let
2015年に導入されたJavaScriptLetキーワードを使用すると、ブロックスコープの変数を定義できます。
以下は、JavaScriptでLetキーワードを使用して変数を宣言するためのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample{
font-size: 18px;
font-weight: 500;
color: red;
}
</style>
</head>
<body>
<h1>JavaScript Let</h1>
<div class="sample"></div>
<div style="font-weight: bold; color: black;" class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above button to access the varible
</h3>
<script>
let sampleEle = document.querySelector(".sample");
document.querySelector(".Btn").addEventListener("click", () => {
{
let a = 22;
sampleEle.innerHTML ="Accessing variable a inside block = " + a + "<br>";
}
try {
sampleEle.innerHTML = "Accessing variable a outside block = " + a;
} catch (err) {
sampleEle.innerHTML +="Accessig variable a outside the block = " + err;
}
});
</script>
</body>
</html> 出力

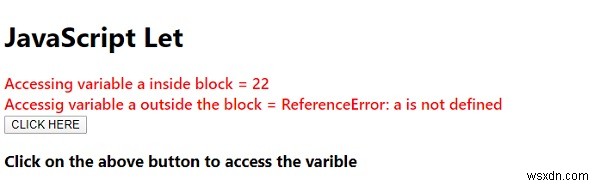
[ここをクリック]ボタンをクリックすると-

-
JavaScriptで2つの配列を結合する方法は?
以下は、JavaScriptで2つの配列を結合するコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> &
-
JavaScriptで2つの配列を乗算する方法は?
以下は、JavaScriptで2つの配列を乗算するコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> &
