JavaScriptの...inステートメントについて説明しますか?
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample,.result {
font-size: 18px;
font-weight: 500;
color: red;
}
</style>
</head>
<body>
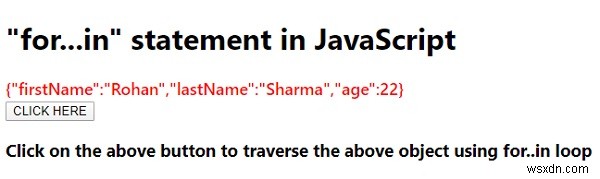
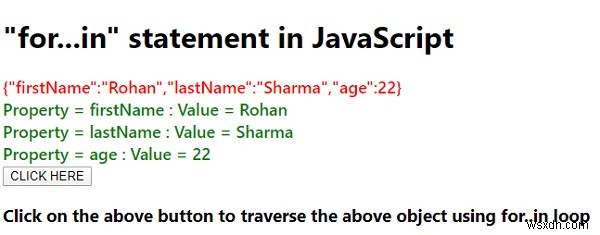
<h1>"for...in" statement in JavaScript</h1>
<div class="sample">
{"firstName":"Rohan","lastName":"Sharma","age":22}
</div>
<div class="result" style="color: green;"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to traverse the above object using for..in loop</h3>
<script>
let sampleEle = document.querySelector(".sample");
let resultEle = document.querySelector(".result");
let obj = JSON.parse(sampleEle.innerHTML);
document.querySelector(".Btn").addEventListener("click", () => {
for (let i in obj) {
resultEle.innerHTML += "Property = " + i + " : Value = " + obj[i] + "<br>";
}
});
</script>
</body>
</html> 出力
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックすると-

-
JavaScriptでネイティブプロトタイプを説明します。
JavaScriptはプロトタイプベースの言語であるため、プロトタイププロパティはjavaScriptのコア部分です。プロトタイプは、JavaScriptで継承を実装するために使用されます。すべてのカスタムおよび組み込みのネイティブオブジェクトには、新しいプロパティとメソッドを追加することで機能を拡張するために使用できるプロトタイププロパティがあります。ネイティブプロトタイプは編集のみ可能であるか、新しいプロトタイプを追加することはできますが、削除することはできません。 以下は、JavaScriptのネイティブプロトタイプのコードです- 例 <!DOCTYPE html> <
-
JavaScriptの速記関数を説明しますか?
略記関数とも呼ばれる矢印関数はES2015で導入され、関数をより短い方法で記述できるようになりました。彼らはこれに独自の拘束力を持たず、周囲の文脈からこれを取得します。 以下は、JavaScriptの省略関数を示すコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initi
