閲覧履歴にアクセスするためのJavaScriptプログラム
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
</style>
</head>
<body>
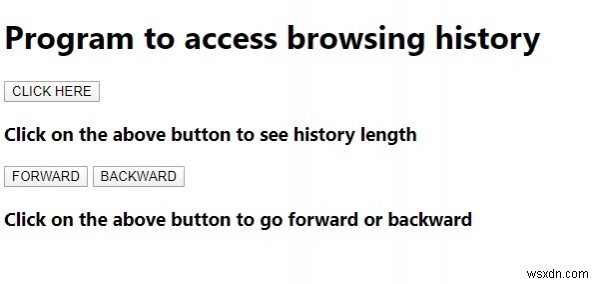
<h1>Program to access browsing history</h1>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to see history length</h3>
<button class="Btn">FORWARD</button>
<button class="Btn">BACKWARD</button>
<h3>Click on the above button to go forward or backward</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelectorAll(".Btn");
BtnEle[0].addEventListener("click", () => {
resEle.innerHTML = window.history.length;
});
BtnEle[1].addEventListener("click", () => {
window.history.forward();
});
BtnEle[2].addEventListener("click", () => {
window.history.back();
});
</script>
</body>
</html> 出力
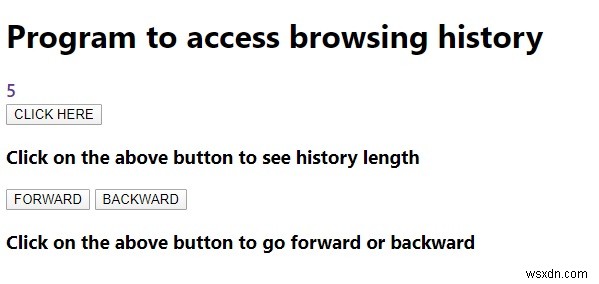
上記のコードは次の出力を生成します-


[戻る]ボタンをクリックすると、履歴の前のページに移動します-

-
JavaScriptでボタンクリックでli要素を削除するにはどうすればよいですか?
以下が順不同リスト(ul)であるとしましょう- <ul> <li class="subjectName">JavaScript <button>Remove</button></li> <br> <li class="subjectName">MySQL <button>Remove</button></li> <br>
-
JavaScript-HTMLボタンをクリックしたときにアラートを作成する
ボタンのクリックでアラートを発生させるには、addEventListener()を使用します。以下がHTMLWebページのボタンであるとしましょう- <button type="button">Please Press Me</button> 例 以下はコードです- <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta n
