JavaScriptのグループ化演算子について説明します。
以下は、JavaScriptのグループ化演算子のコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample,.result {
font-size: 18px;
font-weight: 500;
color: red;
}
.result {
color: rebeccapurple;
}
</style>
</head>
<body>
<h1>Grouping operator in JavaScript</h1>
<div class="sample">2+2*5/22</div>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to use group operator to specify precedence</h3>
<script>
let sampleEle = document.querySelector(".sample");
let resultEle = document.querySelector(".result");
document.querySelector(".Btn").addEventListener("click", () => {
resultEle.innerHTML += "2+2*5/22 = " + (2 + (2 * 5) / 22) + "<br>";
resultEle.innerHTML += "(2+2)*5/22 = " + ((2 + 2) * 5) / 22 + "<br>";
resultEle.innerHTML += "(2+2*5)/22 = " + (2 + 2 * 5) / 22 + "<br>";
});
</script>
</body>
</html> 出力
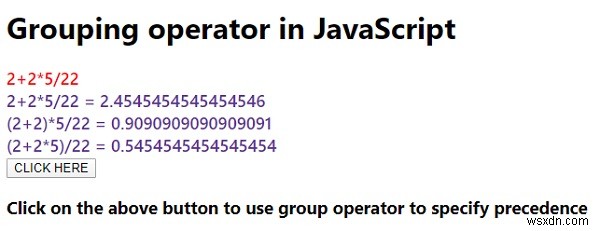
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックすると-

-
JavaScriptでスクロールイベントを説明します。
JavaScriptのスクロールイベントは、ユーザーがスクロールバーを上下に動かして操作したときに発生します。 以下はJavaScriptのスクロールイベントのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> &l
-
JavaScriptでネイティブプロトタイプを説明します。
JavaScriptはプロトタイプベースの言語であるため、プロトタイププロパティはjavaScriptのコア部分です。プロトタイプは、JavaScriptで継承を実装するために使用されます。すべてのカスタムおよび組み込みのネイティブオブジェクトには、新しいプロパティとメソッドを追加することで機能を拡張するために使用できるプロトタイププロパティがあります。ネイティブプロトタイプは編集のみ可能であるか、新しいプロトタイプを追加することはできますが、削除することはできません。 以下は、JavaScriptのネイティブプロトタイプのコードです- 例 <!DOCTYPE html> <
