JavaScriptを使用してテキスト領域の矢印キーを無効にします。
以下は、JavaScriptのテキスト領域で矢印キーを無効にするためのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-weight: 500;
font-size: 18px;
color: blueviolet;
}
</style>
</head>
<body>
<h1>Disabling arrow keys in a text area</h1>
<textarea class="AreaText">
Hello world this is some sample text inside the text area element
</textarea>
<div class="result"></div>
<button class="Btn" style="margin: 15px;">Disable arrows</button>
<h3>Click on the above button to disable scrolling using arrows in the above textArea</h3>
<script>
let BtnEle = document.querySelector(".Btn");
let resEle = document.querySelector(".result");
BtnEle.addEventListener("click", () => {
window.addEventListener(
"keydown",
(event) => {
if ([32, 37, 38, 39, 40].indexOf(event.keyCode) > -1) {
event.preventDefault();
}
},
false
);
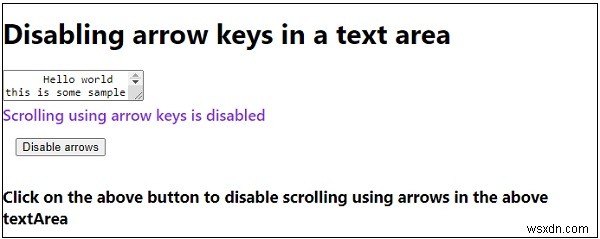
resEle.innerHTML = "Scrolling using arrow keys is disabled";
});
</script>
</body>
</html> 出力

無効化矢印をクリックすると、スクロールは矢印で機能しません-

-
JavaScriptを使用してテキスト入力フィールドのENTERキーを検出します
ENTERキーにはkeyCode13を使用できます。まず入力を作成しましょう- <input type="text" id="txtInput"> それでは、on()とkeyCodeを使用して、ENTERキーを検出しましょう。以下は完全なコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" c
-
JavaScriptで矢印キーの押下を検出しますか?
矢印キーが押されたときにそれを検出するには、JavaScriptでonkeydownを使用します。 ボタンにはキーコードがあります。ご存知のように、左矢印キーのコードは37です。上矢印キーのコードは38、右矢印キーのコードは39、下矢印キーのコードは40です。 例 以下はコードです- <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="vi
