JavaScriptのArray.prototype.sort()。
JavaScript Array.prototype.sort()メソッドは、配列の並べ替えに使用されます。並べ替えの順序は、アルファベット、数字、昇順、降順のいずれかです。
以下は、Array.prototype.sort()メソッドのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample,.result {
font-size: 18px;
font-weight: 500;
color: red;
}
.result {
color: rebeccapurple;
}
</style>
</head>
<body>
<h1>JavaScript Array.prototype.sort() method</h1>
<div class="sample"></div>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to sort the array above</h3>
<script>
let sampleEle = document.querySelector(".sample");
let resultEle = document.querySelector(".result");
let arr = [9, 1, 4, 2, 99, 11, 22];
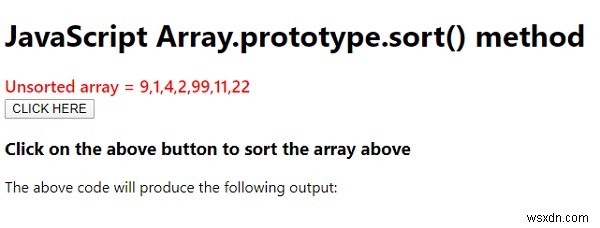
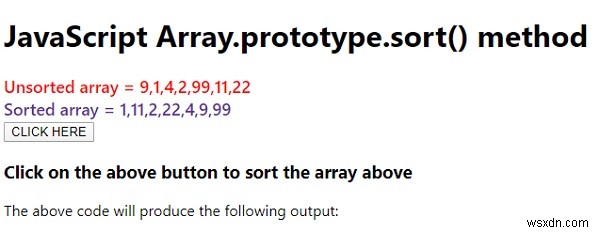
sampleEle.innerHTML = "Unsorted array = " + arr;
document.querySelector(".Btn").addEventListener("click", () => {
resultEle.innerHTML = "Sorted array = " + arr.sort();
});
</script>
</body>
</html> 出力


-
JavaScriptのArray.prototype.includes()メソッド。
JavaScript Array.protoype.includes()メソッドは、配列に特定の要素が含まれているかどうかを確認するために使用されます。 以下は、Array.protoype.includes()メソッドのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, i
-
JavaScriptのArray.prototype.flat()。
JavaScript Array.prototype.flat()メソッドは、指定された深さまで配列を再帰的にフラット化するために使用されます。元の配列を操作するのではなく、新しいフラット化された配列を作成します。 以下は、Array.prototype.flat()メソッドのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content
