JavaScriptでブロックスコープ変数を宣言する方法は?
ブロックスコープの変数を宣言するには、ES2015で導入されたキーワードletとconstを使用します。
以下は、JavaScriptでのブラックスコープ変数の宣言を示すコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Declaring block scoped variables</h1>
<div class="sample"></div>
<div style="color: green;" class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to declare and display block scoped variables</h3>
<script>
let resEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");{
let a = 22;
const b = 44;
sampleEle.innerHTML = "let a = " + a + "<br>";
sampleEle.innerHTML += "const b = " + b + "<br>";
}
document.querySelector(".Btn").addEventListener("click", () => {
try {
a + b;
}
catch (err) {
resEle.innerHTML = "a+b = " + err;
}
});
</script>
</body>
</html> 出力
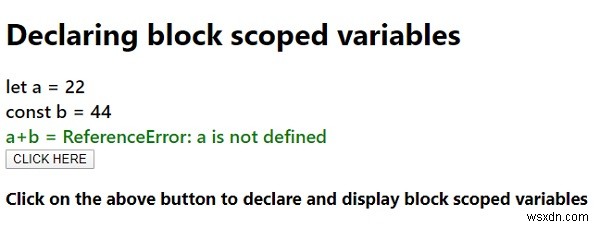
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックすると-

-
Androidでグローバル変数を宣言する方法は?
この例は、Androidでグローバル変数を宣言する方法を示していますか? ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "https://
-
Androidでグローバル変数を宣言するにはどうすればよいですか?
この例は、Androidでグローバル変数を宣言する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas
