JavaScriptでのConstとLet。
Constとletは、ブロックスコープの変数を宣言するためにES2015で導入されました。 letを使用して宣言された変数は再割り当てできますが、constを使用して宣言された場合は再割り当てできません。
以下は、JavaScriptでletとconstを示すコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Const and let in JavaScript</h1>
<div class="sample"></div>
<div style="color: green;" class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to reassign const and let value</h3>
<script>
let resEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");
let a = 22;
const b = 44;
sampleEle.innerHTML = "let a = " + a + " ";
sampleEle.innerHTML += "const b = " + b;
document.querySelector(".Btn").addEventListener("click", () => {
a = 99;
resEle.innerHTML = "Reassigning a = " + a + " ";
try {
changeB();
}
catch (err) {
resEle.innerHTML += "Reassigning b = " + err;
}
});
function changeB() {
b = 22;
}
</script>
</body>
</html> 出力
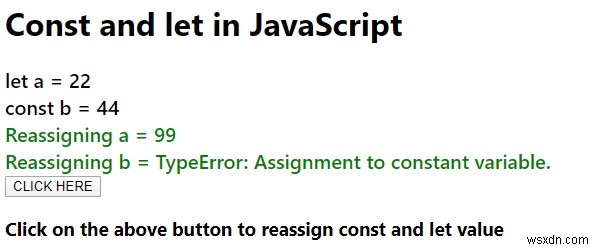
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックすると-

-
JavaScriptSymbol.isConcatSp読み取り可能なシンボル
Symbol.isConcatSp読み取り可能なシンボルは、Array.prototype.concat()メソッドを使用するときに、ネストされた配列を個々の配列要素にフラット化するかどうかを指定するために使用されます。 以下は、Symbol.isConcatSp読み取り可能なシンボルのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" co
-
JavaScript Let
2015年に導入されたJavaScriptLetキーワードを使用すると、ブロックスコープの変数を定義できます。 以下は、JavaScriptでLetキーワードを使用して変数を宣言するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0&
