JavaScriptSymbol.isConcatSp読み取り可能なシンボル
Symbol.isConcatSp読み取り可能なシンボルは、Array.prototype.concat()メソッドを使用するときに、ネストされた配列を個々の配列要素にフラット化するかどうかを指定するために使用されます。
以下は、Symbol.isConcatSp読み取り可能なシンボルのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
div {
font-size: 20px;
font-weight: 500;
}
.result {
color: red;
}
</style>
</head>
<body>
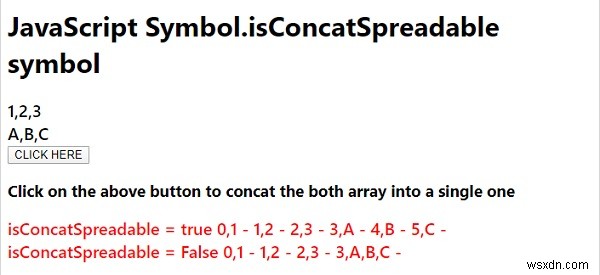
<h1>JavaScript Symbol.isConcatSpreadable symbol</h1>
<div class="sample"></div>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above button to concat the both array into a single one
</h3>
<div class="result">isConcatSpreadable = true</div>
<div class="result">isConcatSpreadable = False</div>
<script>
let fillEle = document.querySelector(".sample");
let result = document.querySelectorAll(".result");
let ele = [1, 2, 3];
let ele2 = ["A", "B", "C"];
let concatArr;
fillEle.innerHTML += ele + "<br>" + ele2 + "<br>";
document.querySelector(".Btn").addEventListener("click", () => {
concatArr = ele.concat(ele2);
for (let x of concatArr.entries()) {
result[0].innerHTML += x + " - ";
}
result.innerHTML += "<br><br>";
ele2[Symbol.isConcatSpreadable] = false;
concatArr = ele.concat(ele2);
for (let x of concatArr.entries()) {
result[1].innerHTML += x + " - ";
}
});
</script>
</body>
</html> 出力

「ここをクリック」ボタンをクリックすると-

-
JavaScriptシンボルとは何ですか?
シンボルデータ型はプリミティブデータ型です。これらはES6で導入され、完全に一意であり、Symbolを返すSymbol()ファクトリ関数を使用して作成されています。 以下はJavaScriptシンボルのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-sca
-
JavaScript配列を条件付きで結合しますか?
以下は、JavaScriptの条件を持つJavaScript配列のコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style>
