JavaScriptのarray.flatmap()メソッド。
JavaScript array.flatMap()関数は、指定されたネストされた配列を新しいフラット配列にフラット化します。
以下は、array.flatMap()メソッドのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>JavaScript Array flatMap()</h1>
<div class="sample"></div>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above button to convert the nested array to flat array
</h3>
<script>
let fillEle = document.querySelector(".sample");
let arr = ["cow", ["bull", "lion", "tiger"], "sheep"];
for (x of arr.entries()) {
fillEle.innerHTML += x + "<br>";
}
var entries = arr.entries();
document.querySelector(".Btn").addEventListener("click", () => {
arr = arr.flatMap((x) => x);
fillEle.innerHTML = "";
for (x of arr.entries()) {
fillEle.innerHTML += x + "<br>";
}
});
</script>
</body>
</html> 出力
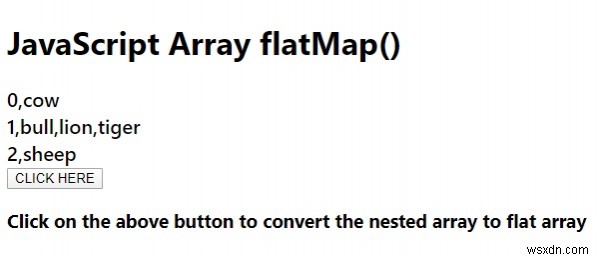
上記のコードは次の出力を生成します-

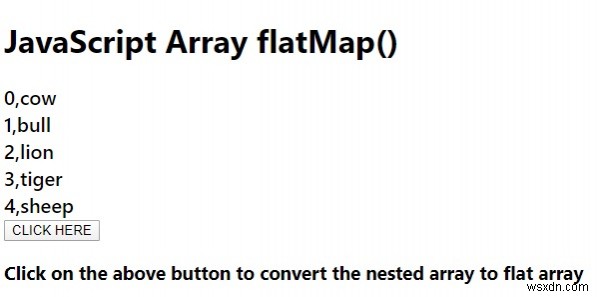
「ここをクリック」ボタンをクリックすると-

-
JavaScriptのArray.flat()メソッド。
JavaScript Array.flat()メソッドは、指定された深さまで配列を再帰的にフラット化するために使用されます。元の配列を操作するのではなく、新しいフラット化された配列を作成します。 以下は、Array.flat()メソッドのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-
-
JavaScriptのArray.prototype.includes()メソッド。
JavaScript Array.protoype.includes()メソッドは、配列に特定の要素が含まれているかどうかを確認するために使用されます。 以下は、Array.protoype.includes()メソッドのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, i
