JavaScriptのObject.fromEntries()メソッド。
JavaScriptのObject.fromEntries()メソッドは、配列のように反復可能なマップを変換するために使用され、キーと値のペアを持つマップをオブジェクトに変換します。
以下は、Object.fromEntries()メソッドのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Object.fromEntries() method </h1>
<div
class="sample"><pre>[[firstName,Rohan],[lastName,Sharma],[age,22]]</pre></div>
<div style="color: green;" class="result">Object = <br></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to convert the above array into object</h3>
<script>
let resEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");
let arr = [['firstName','Rohan'],['lastName','Sharma'],['age',22]];
document.querySelector(".Btn").addEventListener("click", () => {
let obj = Object.fromEntries(arr);
for(i in obj){
resEle.innerHTML += 'Key = '+i+' : Value = '+obj[i]+ '<br>';
}
});
</script>
</body>
</html> 上記のボタンをクリックして、上記の配列をオブジェクトに変換します
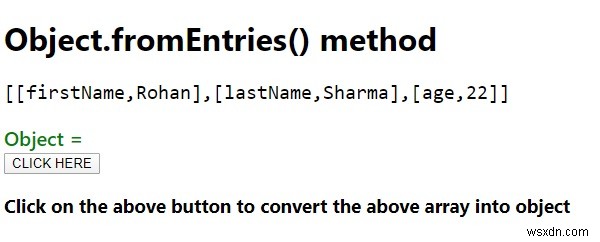
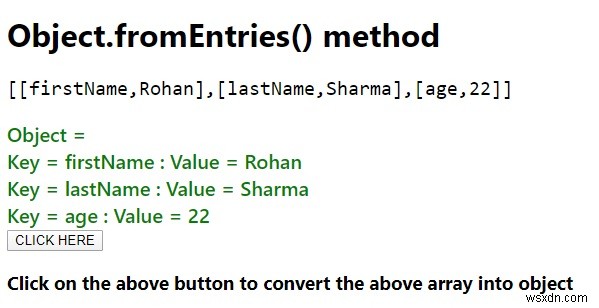
出力
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックすると-

-
JavaScriptのRegExpオブジェクト。
RegExpオブジェクトは、テキストの一部を検索および抽出することにより、一部のテキストのパターンマッチングに使用されます。 RegExpオブジェクトは、regexpコンストラクターまたはリテラル構文のいずれかを使用して作成できます。 以下は、JavaScriptのRegExpオブジェクトのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport"
-
JavaScriptのオブジェクト初期化子
オブジェクト初期化子は、新しく作成されたオブジェクトを初期化できるようにする式です。これは、プロパティ名の0個以上のペアと、中括弧{}で囲まれたオブジェクトの関連する値のコンマ区切りのリストです。 以下は、JavaScriptのオブジェクト初期化子のコードです。 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=d
