JavaScriptのArray.prototype.find()メソッド。
Array.prototype.find()メソッドは、配列内の特定の条件を満たす最初の要素値を返します。
以下は、Array.prototype.find()メソッドのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.find {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>JavaScript Array Find() example</h1>
<div class="find"></div>
<button class="fillArr">CLICK HERE</button>
<h3>Click on the above button to find lion among the animals</h3>
<script>
function findLion(animal) {
return animal === "lion";
}
let fillEle = document.querySelector(".find");
let arr = ["cow", "lion", "bull", "tiger"];
fillEle.innerHTML = arr;
document.querySelector(".fillArr").addEventListener("click", () => {
fillEle.innerHTML = arr.find(findLion);
});
</script>
</body>
</html>> 出力
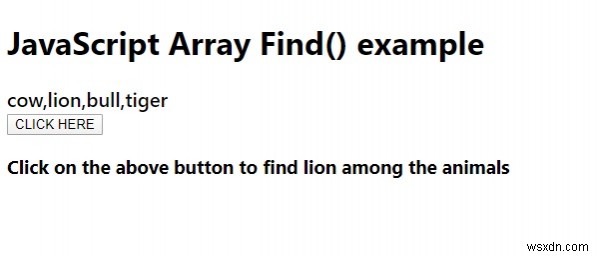
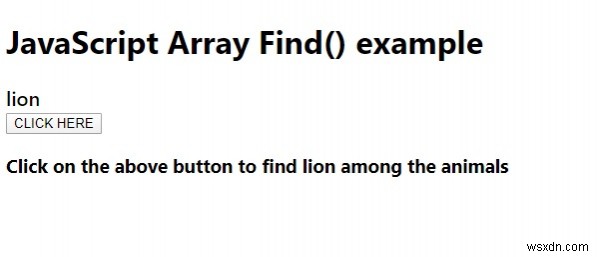
上記のコードは次の出力を生成します-

「ここをクリック」ボタンをクリックすると-

-
JavaScriptのArray.prototype.sort()。
JavaScript Array.prototype.sort()メソッドは、配列の並べ替えに使用されます。並べ替えの順序は、アルファベット、数字、昇順、降順のいずれかです。 以下は、Array.prototype.sort()メソッドのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-
-
JavaScriptのArray.prototype.flat()。
JavaScript Array.prototype.flat()メソッドは、指定された深さまで配列を再帰的にフラット化するために使用されます。元の配列を操作するのではなく、新しいフラット化された配列を作成します。 以下は、Array.prototype.flat()メソッドのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content
