JavaScriptで型キャスト。
型キャストとは、あるデータ型を別のデータ型に明示的に変換することを意味します。 JavaScriptでは、データ型をString()を使用して文字列に、Boolean()を使用してブール値に、またはNumber()を使用して数値に変換する最も一般的なメソッドのいくつか。
以下はJavaScriptでの型キャストのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Type casting in JavaScript.</h1>
<div class="sample">44</div>
<div style="color: green;" class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to convert it into string,number and boolean.</h3>
<script>
let sampleEle = document.querySelector('.sample');
let resEle = document.querySelector(".result");
document.querySelector(".Btn").addEventListener("click", () => {
resEle.innerHTML += 'String = '+ (String(sampleEle.innerHTML)+22) + '<br>';
resEle.innerHTML += 'Number = ' + (Number(sampleEle.innerHTML)+22) + '<br>';
resEle.innerHTML += 'Boolean = ' + Boolean(sampleEle.innerHTML) + '<br>';
});
</script>
</body>
</html> 出力
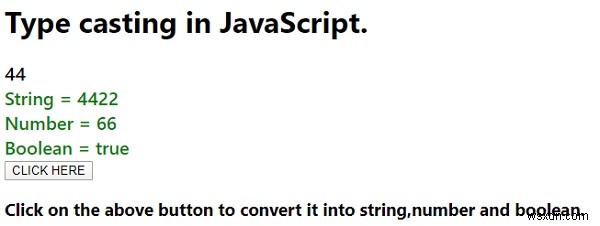
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックすると-

-
JavaScriptのinnerHTMLとinnerText。
innerHTML − innerHTMLプロパティは、すべての間隔タグと内部要素タグを含むテキストを返します。テキストのフォーマットと、、などのすべての追加タグを保持します。 innerText − innerTextプロパティはテキストのみを返し、間隔と内部要素タグを削除します。 以下は、JavaScriptのinnerHTMLとinnerTextのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" />
-
JavaScriptでinnerHTMLを設定する
innerHTMLを設定するための正しい構文は次のとおりです- document.getElementById(“yourIdName”).innerHTML=”yourValue”; 次に、innerHTMLを設定する方法を見てみましょう- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content=&
