JavaScriptのinnerHTMLとinnerText。
innerHTML − innerHTMLプロパティは、すべての間隔タグと内部要素タグを含むテキストを返します。テキストのフォーマットと、、などのすべての追加タグを保持します。
innerText − innerTextプロパティはテキストのみを返し、間隔と内部要素タグを削除します。
以下は、JavaScriptのinnerHTMLとinnerTextのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,
.sample {
font-size: 18px;
font-weight: 500;
color: red;
}
</style>
</head>
<body>
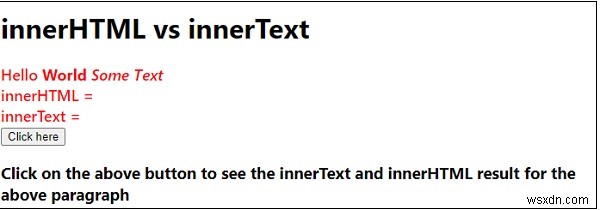
<h1>innerHTML vs innerText</h1>
<div class="sample">Hello <b>World</b> <i>Some Text</i></div>
<div class="result">innerHTML =</div>
<div class="result">innerText =</div>
<button class="Btn">Click here</button>
<h3>Click on the above button to see the innerText and innerHTML result for
the above paragraph</h3>
<script>
let BtnEle = document.querySelector(".Btn");
let resEle = document.querySelectorAll(".result");
let sampleEle = document.querySelector(".sample");
let a;
BtnEle.addEventListener("click", () => {
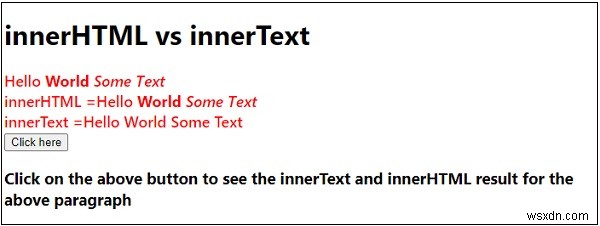
resEle[0].innerHTML += sampleEle.innerHTML;
resEle[1].innerHTML += sampleEle.innerText;
});
</script>
</body>
</html> 出力

[ここをクリック]ボタンをクリックすると-

-
JavaScriptで型キャスト。
型キャストとは、あるデータ型を別のデータ型に明示的に変換することを意味します。 JavaScriptでは、データ型をString()を使用して文字列に、Boolean()を使用してブール値に、またはNumber()を使用して数値に変換する最も一般的なメソッドのいくつか。 以下はJavaScriptでの型キャストのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="view
-
JavaScriptでinnerHTMLを設定する
innerHTMLを設定するための正しい構文は次のとおりです- document.getElementById(“yourIdName”).innerHTML=”yourValue”; 次に、innerHTMLを設定する方法を見てみましょう- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content=&
