JavaScriptで定数を作成するにはどうすればよいですか?例を挙げて説明します。
以下は、JavaScriptで定数を作成するためのコードです-
例
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
</style>
</head>
<body>
<h1>Const example</h1>
<button class="Btn">CLICK HERE</button>
<p class="sample"></p>
<h3>Click the above button to try changing const value</h3>
<script>
let sampleEle = document.querySelector(".sample");
const a = 33;
sampleEle.innerHTML = "a = " + a + "<br>";
document.querySelector(".Btn").addEventListener("click", () => {
try {
a = 44;
}
catch (err) {
sampleEle.innerHTML += "Error : " + err;
}
});
</script>
</body>
</html> 出力
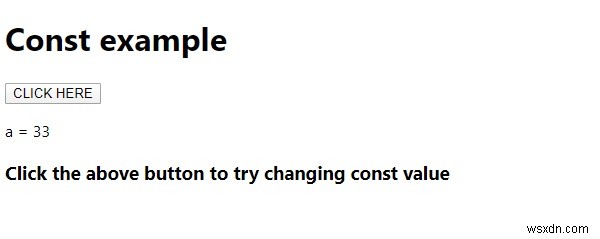
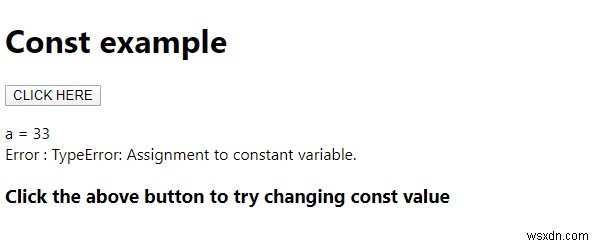
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックして定数値を変更すると-

-
JavaScriptでJSONオブジェクトを作成するにはどうすればよいですか?例を挙げて説明します。
以下は、JavaScriptでJSONオブジェクトを作成するためのコードです。 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style>
-
JavaScriptのfinallyステートメントを例を挙げて説明します。
finallyステートメントは、エラーの有無に関係なく、tryandcatchブロックの後に常に実行されます。 以下は、JavaScriptのfinallyステートメントのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /&
