CSSとJavaScriptでタブヘッダーを作成するにはどうすればよいですか?
CSSとJavaScriptを使用してタブヘッダーを作成するには、コードは次のとおりです-
例
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.tablink {
background-color: black;
color: white;
float: left;
cursor: pointer;
padding: 20px 12px;
font-size: 15px;
width: 33.3%;
}
.tablink:hover {
background-color: black;
}
.tabcontent {
color: white;
display: none;
padding: 50px;
text-align: center;
}
#date {
background-color:blue;
border: 1px solid black;
}
#time {
background-color:yellow;
color: black;
border: 1px solid black;
}
#venue {
background-color:orange;
border: 1px solid black;
}
</style>
</head>
<body>
<h2>Match Schedule</h2>
<div id="date" class="tabcontent">
<h1>Date</h1>
<p>Match will held on 2nd April.</p>
</div>
<div id="time" class="tabcontent">
<h1>Time</h1>
<p>Begins: 9AM</p>
</div>
<div id="venue" class="tabcontent">
<h1>Venue</h1>
<p>MCG, Australia</p>
</div>
<button class="tablink" onclick="demo('date', this, 'red')" id="defaultOpen">Date</button>
<button class="tablink" onclick="demo('time', this, 'green')">Time</button>
<button class="tablink" onclick="demo('venue', this, 'blue')">Venue</button>
<script>
function demo(match,e,color) {
var i, content, links;
content = document.getElementsByClassName("tabcontent");
var len1 = content.length;
for (i = 0; i < len1; i++) {
content[i].style.display = "none";
}
links = document.getElementsByClassName("tablink");
var len2 = links.length;
for (i = 0; i < len2; i++) {
links[i].style.backgroundColor = "";
}
document.getElementById(match).style.display = "block";
e.style.backgroundColor = color;
}
document.getElementById("defaultOpen").click();
</script>
</body>
</html> 出力
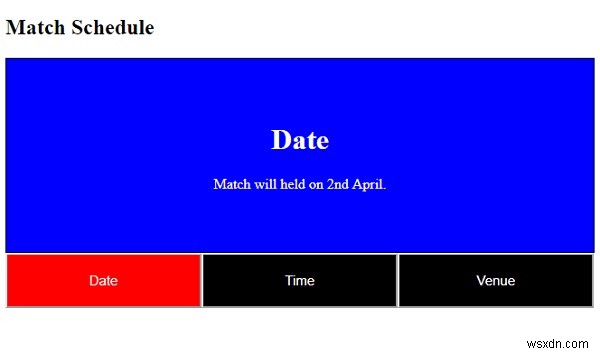
これにより、次の出力が生成されます-

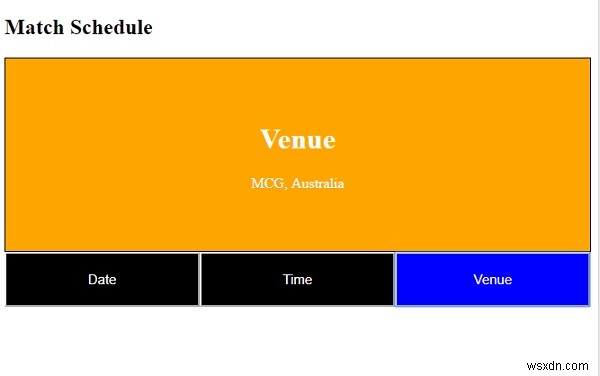
次に、いずれかのタブをクリックします-

-
CSSとJavaScriptでアコーディオンを作成するにはどうすればよいですか?
CSSとJavaScriptを使用してアコーディオンを作成するためのコードは、次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .demo { background-color: #eee; cursor: pointer; paddi
-
CSSとJavaScriptを使用してレスポンシブスライドショーを作成するにはどうすればよいですか?
以下は、CSSとJavaScriptを使用してレスポンシブスライドショーを作成するためのコードです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> * { box-sizing: border-box; } .Slide { display: none; } img {
