JavaScriptの配列のスプレッド演算子
Spread(…)構文を使用すると、0個以上の引数が期待される場所でiterablelike配列を展開できます。これにより、関数に配列としていくつかのパラメーターを渡すことができます。
以下は、JavaScriptで配列のスプレッド演算子を実装するためのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,
.sample {
font-size: 20px;
font-weight: 500;
color: blueviolet;
}
.sample {
color: red;
}
</style>
</head>
<body>
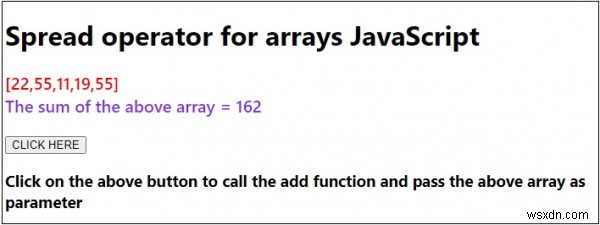
<h1>Spread operator for arrays JavaScript</h1>
<div class="sample">[22,55,11,19,55]</div>
<div class="result"></div>
<br />
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to call the add function and pass the above
array as parameter</h3>
<script>
let BtnEle = document.querySelector(".Btn");
let resEle = document.querySelector(".result");
function add(num1, num2, num3, num4, num5) {
return num1 + num2 + num3 + num4 + num5;
}
let arr = [22, 55, 11, 19, 55];
BtnEle.addEventListener("click", (event) => {
resEle.innerHTML = "The sum of the above array = " + add(...arr);
});
</script>
</body>
</html> 出力

[ここをクリック]ボタンをクリックすると-

-
配列とJavaScriptでの設定。
Setデータ型はES2015で導入されました。配列とセットの違いは、配列には重複する値を含めることができますが、セットにはできないことです。要素は、キーを使用し、要素は入力された方法でのみトラバースできるため、Setでは不可能なインデックスを使用して配列でアクセスできます。 以下は、JavaScriptの配列と設定の違いを表示するコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name=&
-
関数呼び出しJavaScriptのSpread演算子
Spread構文を使用すると、関数呼び出しで配列または反復可能オブジェクトを0個以上の引数に展開できます。 以下は、JavaScriptの関数呼び出しでのspread演算子のコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /
