JavaScriptを使用してアニメーションを作成するにはどうすればよいですか?
JavaScriptを使用してアニメーションを作成するには、コードは次のとおりです-
例
<!DOCTYPE html>
<html>
<style>
body{
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
button{
padding:10px;
font-size: 18px;
background-color: blue;
color:white;
border:none;
margin-bottom:10px;
}
.Animation {
width: 60px;
height: 60px;
position: absolute;
background-color: rgb(134, 25, 207);
}
</style>
<body>
<h1>Animation using JS example</h1>
<button onclick="startAnimation()">Start Animation</button>
<div class ="Animation"></div>
<script>
function startAnimation() {
var elem = document.querySelector(".Animation");
var pos = 0;
var id = setInterval(frame, 10);
function frame() {
if (pos == 450) {
clearInterval(id);
} else {
pos++;
elem.style.borderRadius = pos/14 + 'px';
elem.style.left = pos + 'px';
}
}
}
</script>
</body>
</html> 出力
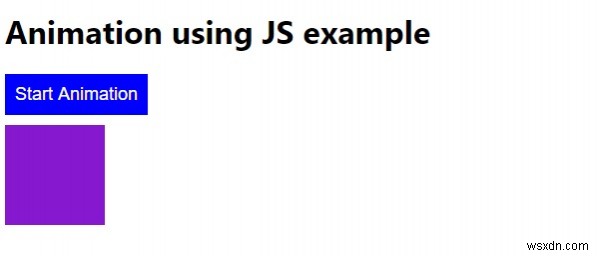
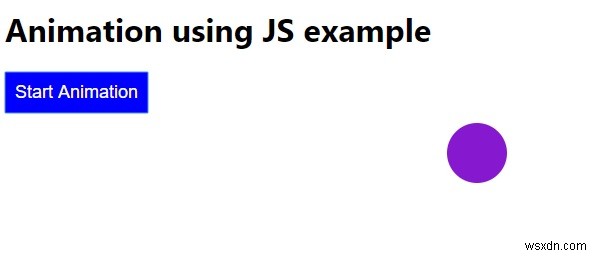
上記のコードは次の出力を生成します-

「アニメーションの開始」ボタンをクリックすると-

-
JavaScriptでオートコンプリートを作成するにはどうすればよいですか?
フォームにオートコンプリートを作成するためのコードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <style> * { box-sizing: border-box; } body {
-
JavaScriptを使用してURLオブジェクトを作成するにはどうすればよいですか?
以下は、JavaScriptを使用してURLオブジェクトを作成するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style&g
