リンクが#で始まる場合、JavaScriptクリック機能を無効にするにはどうすればよいですか?
これには、JavaScriptでpreventDefault()を使用します。以下はJavaScriptコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
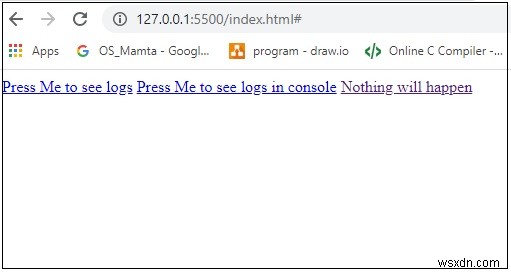
<a href="urlLink">Press Me to see logs</a>
<a href="urlLink">Press Me to see logs in console</a>
<a href="#">Nothing will happen</a>
<script>
$(function(){
$("a:not([href='#'])").click(function(event){
event.preventDefault();
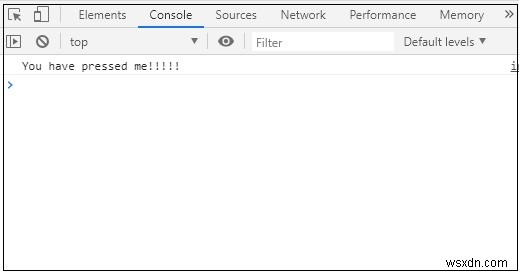
console.log("You have pressed me!!!!!");
});
});
</script>
</body>
</html> 上記のプログラムを実行するには、ファイル名 anyName.html(index.html)を保存します ファイルを右クリックします。オプションライブサーバーで開くを選択します VS コードエディタ。
出力

2つのリンクをクリックすると、 Press Me ログを表示してPressMe コンソールでログを表示するには、コンソール出力を取得します。ただし、リンクをクリックすると何も起こりません 、その後は何も印刷されません-

上記で、 Press Meを押しました ログを表示して出力を表示します。
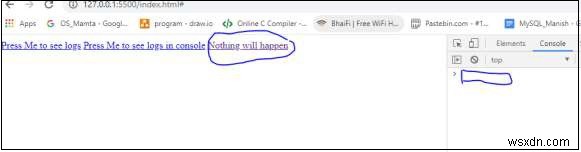
リンクをクリックした場合何も起こりません 、その後、以下の出力のように何も出力されません-

-
JavaScriptでキーボード入力のボタンクリックをトリガーする方法は?
JavaScriptでキーボードの「Enter」ボタンをクリックをトリガーするには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <h1>Trigger Button Click on Enter Example</h1> <input id="inputField" value="Some text.." /> <button id="alertBtn" onclick="alert('Butt
-
JavaScriptを使用して要素にクラス名を追加するにはどうすればよいですか?
JavaScriptを使用して要素にクラス名を追加するには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> .newStyle { font-family: "Segoe UI", Tahoma, Geneva,
