JavaScript正規表現
正規表現は、検索パターンを説明する文字列です。この検索パターンは、テキストで検索する内容を指定するために使用されます。
以下はJavaScriptの正規表現のコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample,.result{
font-size: 18px;
font-weight: 500;
color:red;
}
</style>
</head>
<body>
<h1>JavaScript Regular Expressions</h1>
<div class="sample">The king bought the ring and went to the palace.</div>
<div style='color:black' class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above button to replace king with queen in the text above
</h3>
<script>
let sampleEle = document.querySelector('.sample');
let resultEle = document.querySelector('.result');
document.querySelector('.Btn').addEventListener('click',()=>{
let newText = sampleEle.innerHTML.replace(/king/gi,'queen');
resultEle.innerHTML = 'Result = ' + newText;
})
</script>
</body>
</html> 出力
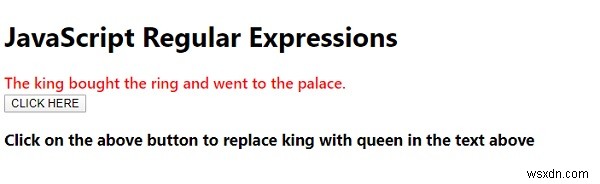
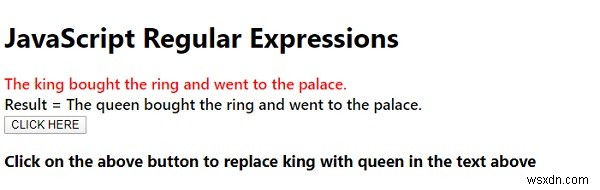
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックすると-

-
ドキュメントがJavaScriptで準備ができているかどうかを確認するにはどうすればよいですか?
以下は、JavaScriptでドキュメントの準備ができているかどうかを確認するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <s
-
JavaScriptでの動的インポート。
以下は、JavaScriptでの動的インポートのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> &n
